И снова приближается праздник Победы - 9 мая. Каждый год с волнением жду этот день. Чтобы вспомнить прадеда и двух моих дедов, которые участвовали в В.О.в. и, слава Богу, вернулись домой живыми. Сейчас их уже нет с нашей семьей, но память о них и благодарность за подвиг живет в душе...
В честь всех ветеранов войны, уважения к ним, можно разместить на своих блогах Георгиевскую ленточку.
Предлагаю несколько вариантов Георгиевской ленты для Blogger'а.
1. Красивая веточка, обвитая Георгиевской ленточкой
Код ленты 1:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRUTDR5QQCuFKFVn4GEIr9pyor_PlJovRtgfmkR1wHnAeq4XEuL7qQUkxHNzfBfjRgD8L98bZm5DvPTWvag834JOSF1jt5Z_HCtGULxPC3XbLQ1JnIH39roB78tAphrATQvXZjWYpyRMI/s1600/9maya_vetka.png" alt="Георгиевская ленточка"/></a>
</div>
В честь всех ветеранов войны, уважения к ним, можно разместить на своих блогах Георгиевскую ленточку.
Предлагаю несколько вариантов Георгиевской ленты для Blogger'а.
1. Красивая веточка, обвитая Георгиевской ленточкой
Код ленты 1:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRUTDR5QQCuFKFVn4GEIr9pyor_PlJovRtgfmkR1wHnAeq4XEuL7qQUkxHNzfBfjRgD8L98bZm5DvPTWvag834JOSF1jt5Z_HCtGULxPC3XbLQ1JnIH39roB78tAphrATQvXZjWYpyRMI/s1600/9maya_vetka.png" alt="Георгиевская ленточка"/></a>
</div>
2. Еще один вариант ленточки с веткой
Код ленты 2:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaVdcuVio6dt_wZTgI0_Je7UjIluQusiwsID983GXdl1Qqx7WNiN4kP67s3BQkArCtKOAZbNrjUKlbtIc7XFlS1zF4n0w02dQ07jH_snnq3esWmdv_ksA2dqTMVHbvEgMcM4_5-GlGoyo/s1600/9maya_vetka_1.png"
alt="Георгиевская ленточка"/></a></div>
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaVdcuVio6dt_wZTgI0_Je7UjIluQusiwsID983GXdl1Qqx7WNiN4kP67s3BQkArCtKOAZbNrjUKlbtIc7XFlS1zF4n0w02dQ07jH_snnq3esWmdv_ksA2dqTMVHbvEgMcM4_5-GlGoyo/s1600/9maya_vetka_1.png"
alt="Георгиевская ленточка"/></a></div>
3. Широкая Георгиевская лента
Код ленты 3:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRrItoGeLyDB9j6KlQB5zM6GY0JiMLWHzck8HVrYNFAU6QzhLK9_eaUPxy2wHn5gt5-pS679gWo2MQfsyW2hvbdn0rXPeh5ENBAa7_3aDrW02yJLxtKHmDOh85IEVho2Cu-qGLUV941Ps/s1600/georgievskaya-lenta.5.png"
alt="Георгиевская ленточка"/></a>
</div>
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRrItoGeLyDB9j6KlQB5zM6GY0JiMLWHzck8HVrYNFAU6QzhLK9_eaUPxy2wHn5gt5-pS679gWo2MQfsyW2hvbdn0rXPeh5ENBAa7_3aDrW02yJLxtKHmDOh85IEVho2Cu-qGLUV941Ps/s1600/georgievskaya-lenta.5.png"
alt="Георгиевская ленточка"/></a>
</div>
4. Ленточка, завязанная в виде бантика
Код ленты 4:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4Y6Zc5EuhjAW9HjDWxopUyMQlLNjfJD4RdM-j0VUXxAjkJXRqMRiUt3cV2UpQkd-ttb3XI2h2IvkDIo5HRh_h_EjzXkpL5dFglMmYeXvWPdO-PWvFN9s-ynY95fX6nu9PD3GWD8UXOtA/s1600/georgievskaya-lenta.6.png" alt="Георгиевская ленточка"/></a></div>
5. Георгиевская лента - петля
Код ленты 5:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCMQDJ3sR5GMd1NSUvxkcuwmxNB213Iq2TIqy-zWimw9tca-d0PDtBGs_RWgOKmzFwyJ0vaJX2FgBn2lAZaYDyNhd0Wp4c_b69-9L0By4oCvelj8hYBYm3vYVheFbhECOMXUEnqmyYxvw/s1600/georgievskaya-lenta_4.gif" alt="Георгиевская ленточка"/></a></div>
6. Анимированная Георгивская ленточка для блога
Код ленты 6:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; left:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt3zhb8n2XgrCUtYcV5tQWJLrMkHNYOYc4FKls8bFI6tAMsvBUm-rNQGQe6N6C902uBbf2dxOn0pGDaM2tA_cjUoaxcDizMgqkYNEf5TPAyANmsedz9Ykl3r1SEMIgI5UavNKb3RENuB8/s1600/georgievskaya-lenta_7.gif" alt="Георгиевская ленточка"/></a>
</div>
Код ленты 4:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4Y6Zc5EuhjAW9HjDWxopUyMQlLNjfJD4RdM-j0VUXxAjkJXRqMRiUt3cV2UpQkd-ttb3XI2h2IvkDIo5HRh_h_EjzXkpL5dFglMmYeXvWPdO-PWvFN9s-ynY95fX6nu9PD3GWD8UXOtA/s1600/georgievskaya-lenta.6.png" alt="Георгиевская ленточка"/></a></div>
5. Георгиевская лента - петля
Код ленты 5:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCMQDJ3sR5GMd1NSUvxkcuwmxNB213Iq2TIqy-zWimw9tca-d0PDtBGs_RWgOKmzFwyJ0vaJX2FgBn2lAZaYDyNhd0Wp4c_b69-9L0By4oCvelj8hYBYm3vYVheFbhECOMXUEnqmyYxvw/s1600/georgievskaya-lenta_4.gif" alt="Георгиевская ленточка"/></a></div>
6. Анимированная Георгивская ленточка для блога
Код ленты 6:
<div id="georgyevskaya-lenta" style="position:absolute; top:0; left:0; z-index:999999;">
<a href="http://samasajt.blogspot.com/2013/05/georgievskaya-lenta-dlya-bloga.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt3zhb8n2XgrCUtYcV5tQWJLrMkHNYOYc4FKls8bFI6tAMsvBUm-rNQGQe6N6C902uBbf2dxOn0pGDaM2tA_cjUoaxcDizMgqkYNEf5TPAyANmsedz9Ykl3r1SEMIgI5UavNKb3RENuB8/s1600/georgievskaya-lenta_7.gif" alt="Георгиевская ленточка"/></a>
</div>
Вот инструкция по новому интерфейсу Blogger - как украсить блог Георгиевской лентой.
1. В админ-панели блога выбрать пункт "Тема"
2. Далее справа на кнопке "Настроить" нажать на треугольник
В выпадающем меню выбрать "Изменить "HTML"
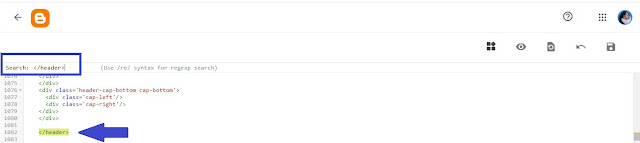
3. Поставить курсор мыши внутри рамки с кодом блога и нажать на клавиатуре клавиши "Ctrl+F", написать в строке поиска </header> и нажать на клавиатуре кнопку Enter
4. Вставить один пробел после <div> перед </header>. И вставить код ленты, скопированный выше. Например, я добавила анимированную Георгиевскую ленту № 6
====================================================
Инструкция по "старому" интерфейсу Blogger:
- В настройках блога выбрать Шаблон > Изменить HTML
2. В списке виджетов выбрать Header1
3. Найти немного ниже код </header>
4. Вставить один пробел после <div> перед </header>.
И вставить код ленты, скопированный выше.
5. Нажать кнопку Просмотреть шаблон
6. Если лента появилась в шапке блога (первые пять лент должны появиться справа, а шестая анимированная - слева), и Вас все устраивает - нажимаем Сохранить шаблон.
Если хотите поменять Георгиевскую ленту на другую - просто удалите старый код и вставьте новый или нажмите кнопку Отменить все изменения.
! Можно изменить расположение ленты в шапке блога - справа или слева.
Ленты с 1-й по 5-ю будут отражаться в блоге слева. Если нужно справа - измените слово right на left
<div id="georgyevskaya-lenta" style="position:absolute; top:0; right:0; z-index:999999;">....И наоборот в 6-й ленточке.
P. S. Не забудьте с друзьями поделиться информацией в статье. Пусть и они украсят свой блог на Blogger'е Георгиевской лентой к 9 мая.


















Спасибо большое за Георгиевскую ленточку! Уже появилась она в моём блоге! С Днём Победы! Мира Вашему дому!
ОтветитьУдалитьсупер! спасибо за науку!
ОтветитьУдалитьКласс!
ОтветитьУдалитьСпасибо! То что надо!
ОтветитьУдалитьСпасибо за пост. Впервый раз делала и все получилось!!! и как раз к празднику.
ОтветитьУдалитьБлагодарю! Всё получилось)
ОтветитьУдалитьСпасибо огромное! Сделала перепост, чтобы больше блогеров смогли добавить Георгиевскую ленточку на блог!
ОтветитьУдалитьВам спасибо! Рада, что статья оказалась полезной :)
УдалитьСпасибо большое. С праздником!
ОтветитьУдалитьОгромное спасибо!
ОтветитьУдалитьСпасибо! Все очень подробно и понятно!
ОтветитьУдалитьСпасибо))))))
ОтветитьУдалитьОчень рада, что помогла Вам )))
ОтветитьУдалитьСпасибо! С наступающим праздником!
ОтветитьУдалитьСпасибо вам!
ОтветитьУдалитьспасибо вам.
ОтветитьУдалитьБольшое спасибо!
ОтветитьУдалитьБлагодарю.
ОтветитьУдалить