Весной 2017 года в Blogger появилась возможность выбирать адаптивные шаблоны прямо в админ-панели.
Адаптивные шаблоны автоматически подстраиваются под размеры Вашего экрана. Как в браузере, так и в мобильной версии.
Попробуем разобраться - как можно настроить адаптивный шаблон Soho при помощи дизайнера шаблонов (конструктора тем).
Итак, в настройках блога в пункте "Тема" выбираем один из шаблонов группы "Soho". Я выбрала самый первый из них. (Перед тем как менять шаблон уже работающего блога советую создать сначала абсолютно новый и с ним экспериментировать).
В предпросмотре изначально шаблон выглядит так:
Нажимаем кнопку Настроить и попадаем в конструктор тем Blogger (он же - дизайнер шаблонов).
Сначала я решила разобраться с котом 😸😁 Вернее, где настраивается эта картинка.
Оказывается, что авторы решили поместить ее вместо фона.
Эту картинку можно просто удалить, заменить на один из стандартных фонов Blogger или загрузить свою картинку (помните о требованиях).
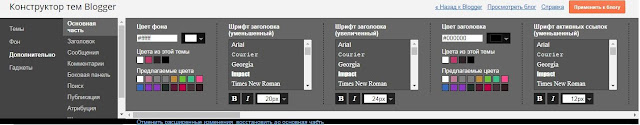
На вкладке "Дополнительно" очень много настроек шаблона.
Здесь можно настроить:
В подпункте "Основная часть" настраиваются шрифт, цвет заголовка; цвета и шрифт ссылок.
Здесь же настраивается внешний вид гаджетов, которые расположены в основной части блога.
Различные настройки "окна фильтра" - это то (насколько я поняла), как будут выглядеть некоторые параметры блога после того как Вы "отфильтруете" материал - по ярлыку, в поиске.
В подпункте "Заголовок" настраиваем название блога (цвет фона, шрифт, цвет заголовка).
Цвета и шрифты страниц изменяем также в этом подпункте.
Особенность!
Я не сразу поняла, что здесь отдельно настраиваются:
- "Сообщения" - это сообщения, в которых содержится только текст,
- "Публикация" - это сообщения, в которых содержатся изображения.
От этих настроек зависит - как будет выглядеть превью сообщения на Главной странице блога.
Интересно, что в адаптивных шаблонах есть настройки комментариев - шрифты и цвета имени автора, текста комментариев.
Внешний вид боковой панели можно настроить в соответствующем подпункте - цвета фона сайдбара и разделителя, шрифты и цвета гаджетов на боковой панели.
Самое главное, что в адаптивных шаблонах также, как и в обычных, можно изменить ширину: ширину боковой панели, ширину области с контентом, внешние поля области с контентом.
Если ширину основной части увеличить сильно, то боковая панель "прячется" и появляется при нажатии на значок (три горизонтальных полоски).
В пункте"Гаджеты" настраивается то же самое, что и в пункте "Дизайн" в админ-панели блога.
Я решила в свой блог с адаптивным шаблоном Soho свою шапку (по аналогии с настройкой шапки в стандартных шаблонах).
Сначала я оставила картинку с котом и добавляла шапку с ней (потом удалила).
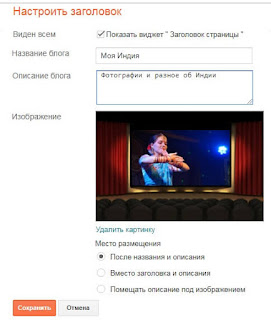
Я подготовила картинку. Затем зашла в пункт "Дизайн" блога и в гаджете "Заголовок страницы" нажала на значок карандаша.
Выбираем файл и картинка сразу загрузится. Ниже выбираем место ее размещения.
Сначала я попробовала разместить шапку после названия и описания. Получилось, что картинка отображается не полностью.
Тогда выбрала "вместо заголовка и описания", как я чаще всего вставляю шапку в блоги.
Картинка так отображается целиком и вместе с шаблоном автоматически уменьшается, если уменьшается размер экрана.
К тому же, получается кликабельная шапка - при нажатии на картинку происходит переход на Главную страницу блога.
И вот теперь я окончательно решила, что кот мне ни к чему и я эту картинку удалила (см. выше - как).
А шапку блога изменила на другую, предварительно наложив на картинку текст (название блога).
Итак, как у меня получилось настроить Soho - адаптивный шаблон для Blogger - смотрите на примере блога Мир Индии.
Адаптивные шаблоны автоматически подстраиваются под размеры Вашего экрана. Как в браузере, так и в мобильной версии.
Попробуем разобраться - как можно настроить адаптивный шаблон Soho при помощи дизайнера шаблонов (конструктора тем).
Итак, в настройках блога в пункте "Тема" выбираем один из шаблонов группы "Soho". Я выбрала самый первый из них. (Перед тем как менять шаблон уже работающего блога советую создать сначала абсолютно новый и с ним экспериментировать).
В предпросмотре изначально шаблон выглядит так:
Нажимаем кнопку Настроить и попадаем в конструктор тем Blogger (он же - дизайнер шаблонов).
Сначала я решила разобраться с котом 😸😁 Вернее, где настраивается эта картинка.
Оказывается, что авторы решили поместить ее вместо фона.
Эту картинку можно просто удалить, заменить на один из стандартных фонов Blogger или загрузить свою картинку (помните о требованиях).
На вкладке "Дополнительно" очень много настроек шаблона.
Здесь можно настроить:
- основную часть
- заголовок
- сообщения
- комментарии
- боковую панель
- публикацию и др.
Здесь же настраивается внешний вид гаджетов, которые расположены в основной части блога.
Различные настройки "окна фильтра" - это то (насколько я поняла), как будут выглядеть некоторые параметры блога после того как Вы "отфильтруете" материал - по ярлыку, в поиске.
В подпункте "Заголовок" настраиваем название блога (цвет фона, шрифт, цвет заголовка).
Цвета и шрифты страниц изменяем также в этом подпункте.
Особенность!
Я не сразу поняла, что здесь отдельно настраиваются:
- "Сообщения" - это сообщения, в которых содержится только текст,
- "Публикация" - это сообщения, в которых содержатся изображения.
От этих настроек зависит - как будет выглядеть превью сообщения на Главной странице блога.
Интересно, что в адаптивных шаблонах есть настройки комментариев - шрифты и цвета имени автора, текста комментариев.
Внешний вид боковой панели можно настроить в соответствующем подпункте - цвета фона сайдбара и разделителя, шрифты и цвета гаджетов на боковой панели.
Самое главное, что в адаптивных шаблонах также, как и в обычных, можно изменить ширину: ширину боковой панели, ширину области с контентом, внешние поля области с контентом.
Если ширину основной части увеличить сильно, то боковая панель "прячется" и появляется при нажатии на значок (три горизонтальных полоски).
В пункте"Гаджеты" настраивается то же самое, что и в пункте "Дизайн" в админ-панели блога.
Как добавить свою шапку в адаптивный шаблон Soho
Я решила в свой блог с адаптивным шаблоном Soho свою шапку (по аналогии с настройкой шапки в стандартных шаблонах).
Сначала я оставила картинку с котом и добавляла шапку с ней (потом удалила).
Я подготовила картинку. Затем зашла в пункт "Дизайн" блога и в гаджете "Заголовок страницы" нажала на значок карандаша.
Выбираем файл и картинка сразу загрузится. Ниже выбираем место ее размещения.
Сначала я попробовала разместить шапку после названия и описания. Получилось, что картинка отображается не полностью.
Тогда выбрала "вместо заголовка и описания", как я чаще всего вставляю шапку в блоги.
Картинка так отображается целиком и вместе с шаблоном автоматически уменьшается, если уменьшается размер экрана.
К тому же, получается кликабельная шапка - при нажатии на картинку происходит переход на Главную страницу блога.
И вот теперь я окончательно решила, что кот мне ни к чему и я эту картинку удалила (см. выше - как).
А шапку блога изменила на другую, предварительно наложив на картинку текст (название блога).
Итак, как у меня получилось настроить Soho - адаптивный шаблон для Blogger - смотрите на примере блога Мир Индии.


















Комментариев нет:
Отправить комментарий