Продвижению любого сайта или блога способствуют различные социальные кнопки и социальные плагины. Логика проста: чем больше людей поделится ссылками на Ваш сайт в социальных сетях, тем больше посетителей к Вам придет. Также Вы можете использовать анимированных персонажей или всплывающие (модальные) окна с социальными кнопками.
Авторы всплывающих окон предлагают несколько разных вариантов (каждый из которых Вы можете еще настроить, если немного знакомы с HTML).
Например, простые универсальные окна с социальными кнопками:
Полностью белое окно, закрывающее всё пространство сайта:
Интересно смотрится красное модальное окно:
Всплывающие окна для сайта с лайками с просьбой поддержать проект:
Или вот такие оригинальные:
1. Сначала нужно выбрать на сайте вариант, который Вы будете устанавливать.
2. Затем нажать кнопку Установить.
3. Далее выбираем шаблон.
Например, у синего модального окна есть 3 шаблона: с крестиком, с таймером (закроется через 60 секунд), только кнопки.
4. Текст и социальные кнопки можно настроить. Для этого нужно выделить нужный элемент.
Вид социальных кнопок (форма, размер, со счетчиком/без счетчика) настраивается справа.
5. Для предпросмотра - вставьте адрес своего сайта или блога, нажмите кнопку Посмотреть.
6. Выберите один из вариантов установки кода - зависит от платформы Вашего сайта. (Есть помощь в установке кода: WordPress, Joomla, uCoz)
Для блогов на платформе Blogger выбираем второй вариант - "Код в развернутом виде".
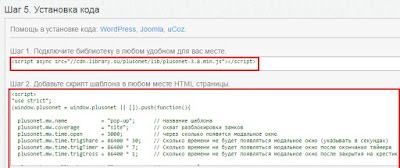
7. Установка кода.
Для установки всплывающего окна с социальными кнопками на Blogger создаем новый гаджет HTML/JavaScript (Дизайн -> Добавить гаджет -> HTML/JavaScript)
И вставляем в поле Содержание сначала код библиотеки:
Затем ниже скопированный на сайте код скрипта.
В коде скрипта можно настраивать:
plusonet.mw.time.open = 3000; // через сколько появится модальное окно
plusonet.mw.time.trigShare = 86400 * 30; // Сколько времени не будет появляться модальное окно (указывать в секундах)
plusonet.mw.time.trigTimer = 86400 * 7; // Сколько времени не будет появляться модальное окно после окончания таймера
plusonet.mw.time.trigCross = 86400 * 1; // Сколько времени не будет появляться модальное окно после закрытия на крестик
После всех настроек (можно оставить по умолчанию), гаджет сохраняем (поле Название гаджета можно оставить пустым).
Желаю Вам увеличения потока посетителей при помощи социальных кнопок! :)
Авторы всплывающих окон предлагают несколько разных вариантов (каждый из которых Вы можете еще настроить, если немного знакомы с HTML).
Например, простые универсальные окна с социальными кнопками:
Полностью белое окно, закрывающее всё пространство сайта:
Интересно смотрится красное модальное окно:
Всплывающие окна для сайта с лайками с просьбой поддержать проект:
Или вот такие оригинальные:
Для каждого окна есть просмотр примера онлайн.
Как добавить на сайт или блог всплывающее окно с социальными кнопками.
1. Сначала нужно выбрать на сайте вариант, который Вы будете устанавливать.
2. Затем нажать кнопку Установить.
3. Далее выбираем шаблон.
Например, у синего модального окна есть 3 шаблона: с крестиком, с таймером (закроется через 60 секунд), только кнопки.
4. Текст и социальные кнопки можно настроить. Для этого нужно выделить нужный элемент.
Вид социальных кнопок (форма, размер, со счетчиком/без счетчика) настраивается справа.
5. Для предпросмотра - вставьте адрес своего сайта или блога, нажмите кнопку Посмотреть.
6. Выберите один из вариантов установки кода - зависит от платформы Вашего сайта. (Есть помощь в установке кода: WordPress, Joomla, uCoz)
Для блогов на платформе Blogger выбираем второй вариант - "Код в развернутом виде".
7. Установка кода.
Для установки всплывающего окна с социальными кнопками на Blogger создаем новый гаджет HTML/JavaScript (Дизайн -> Добавить гаджет -> HTML/JavaScript)
И вставляем в поле Содержание сначала код библиотеки:
<script async src="//cdn-library.su/plusonet/lib/plusonet-3.8.min.js"></script>
Затем ниже скопированный на сайте код скрипта.
В коде скрипта можно настраивать:
plusonet.mw.time.open = 3000; // через сколько появится модальное окно
plusonet.mw.time.trigShare = 86400 * 30; // Сколько времени не будет появляться модальное окно (указывать в секундах)
plusonet.mw.time.trigTimer = 86400 * 7; // Сколько времени не будет появляться модальное окно после окончания таймера
plusonet.mw.time.trigCross = 86400 * 1; // Сколько времени не будет появляться модальное окно после закрытия на крестик
После всех настроек (можно оставить по умолчанию), гаджет сохраняем (поле Название гаджета можно оставить пустым).
Желаю Вам увеличения потока посетителей при помощи социальных кнопок! :)


















ЗДОРОВО! Приглашаю вас на КОШАЧЬЮ ДИСКОТЕКУ в Блог Кота Васьки!
ОтветитьУдалитьКруто!
ОтветитьУдалитьИнтересно! Возьму на заметку пригодиться!
ОтветитьУдалитьЗдравствуйте! Почему когда я устанавливаю виджет все нормально работает. А вот когда я нажимаю на крестик виджета и обновляю страницу, она не появляется?
ОтветитьУдалитьЗдравствуйте. Смотрите в статье настройки скрипта. Можно поставить - сколько времени не будет появляться модальное окно после закрытия на крестик.
Удалить
ОтветитьУдалитьА нет такого вида гаджета как Uptolike Share Buttons ??
https://leonov-do.ru/saitostroenie/plaginy/dobavlyaem-knopki-socialnyx-setej-plagin-uptolike-share-buttons.html
Здравствуйте. Про сервис Uptolike я писала в статье "Анимированные социальные кнопки" http://samasajt.blogspot.ru/2015/01/animirovannye-socialnye-knopki.html
УдалитьАвторы сайта, правда, часто дизайн сайта меняют, так что внешний вид и настройки кнопок могут немного отличаться :)
Добрый день. все настройки ставлю правильно после 1 закрытия окно не появляться вообще
ОтветитьУдалитьhttp://okna-stroyvector.ru/
ОтветитьУдалитьНе надо пиарить такой сервис. Почему посетители моих сайтов должны видеть какую-то левую рекламу после расшаривания. А ведь поставил бы и даже не знал бы, если бы сперва не изучил информацию.
ОтветитьУдалитьhttp://webmasters.ru/forum/f31/informaciya-dlya-teh-kto-pol%60zuetsya-pluso-59452/
https://searchengines.guru/showthread.php?t=882560
Я не пиарю, а просто рассказываю о разных сервисах читателям.
УдалитьНе пойму, одно и то же ли pluso.ru и pluso.net или нет.
ОтветитьУдалитьЗдравствуйте. Нашла информацию, что проект pluso.ru родился у команды фонда Russian Ventures (основатель Евгений Гордеев https://vk.com/rusvc) Сервисы постоянно расширяются. Есть еще http://chrome.pluso.ru/ и http://plu.so/ и http://x.pluso.ru Техподдержку сервиса pluso.net оказывает Александр Дубовицкий https://vk.com/aleksandr.dubovitskiy Из одной команды они или нет, не знаю.
Удалитьhttps://yaitr.ru Похожий сервис.
ОтветитьУдалить