 Оглавление внутри статьи пригодится тогда, когда текст статьи очень длинный. Прокручивание страницы вниз при этом займет очень много времени. А оглавление вначале статьи поможет читателю быстро переместиться к нужному пункту.
Оглавление внутри статьи пригодится тогда, когда текст статьи очень длинный. Прокручивание страницы вниз при этом займет очень много времени. А оглавление вначале статьи поможет читателю быстро переместиться к нужному пункту.
Посмотреть, как это работает, можно в моем новом проекте Цитаты. Например, на странице с авторами цитат.
Научилась я делать оглавление внутри поста благодаря этой статье.
Хочу поделиться и с Вами полезной информацией.
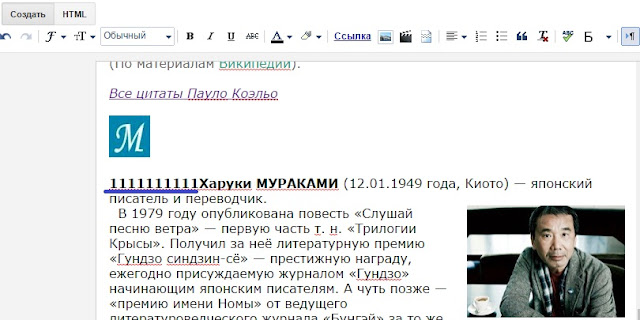
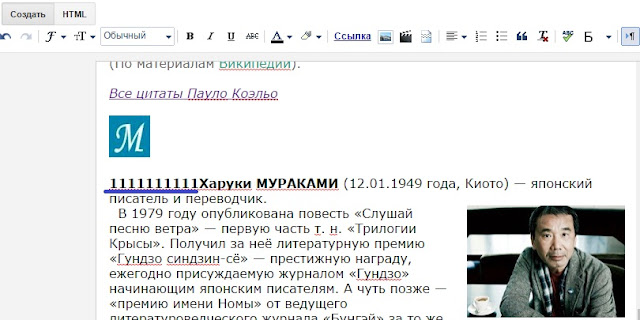
Итак, сначала пишем текст и определяемся - какие пункты будем выносить в оглавление. У меня на скриншотах страница с двумя блоками текста - краткой биографии авторов цитат - Пауло Коэльо и Харуки Мураками (затем буду еще авторов добавлять).
Для того чтобы "не потерять" место в тексте в обычном режиме редактирования, и затем в режиме HTML, куда будем вставлять коды - я использую несколько повторяющихся цифр. Эти цифры легко найти при переключении в режим HTML. Особенно это помогает тем, кто не разбирается в кодах.
Шаг 1. Перед первым блоком текста, на который будет потом перемещаться читатель по клику на пункт оглавления, ставим цифры. Например, 11111111111111.
Выделенное голубым цветом - ссылка на страницу сообщения. Вам нужно заменить на свою. Где взять ссылку. При создании обычного сообщения ссылка генерируется автоматически.

Но в Blogger справа в пункте Постоянная ссылка Вы можете вручную прописать будущую ссылку на латинице через дефис (пользовательская постоянная ссылка).

Из шага 2: под первым пунктом оглавления можно снова вставить цифры с новой строки
затем вместо цифр снова вставляем код со ссылкой на само сообщение и меняем название метки и отображаемый текст (название пункта)


Научилась я делать оглавление внутри поста благодаря этой статье.
Хочу поделиться и с Вами полезной информацией.
Итак, сначала пишем текст и определяемся - какие пункты будем выносить в оглавление. У меня на скриншотах страница с двумя блоками текста - краткой биографии авторов цитат - Пауло Коэльо и Харуки Мураками (затем буду еще авторов добавлять).
Для того чтобы "не потерять" место в тексте в обычном режиме редактирования, и затем в режиме HTML, куда будем вставлять коды - я использую несколько повторяющихся цифр. Эти цифры легко найти при переключении в режим HTML. Особенно это помогает тем, кто не разбирается в кодах.
Шаг 1. Перед первым блоком текста, на который будет потом перемещаться читатель по клику на пункт оглавления, ставим цифры. Например, 11111111111111.
Затем переключаемся в режим HTML и находим эти цифры. После них вставляем следующий код:
<a href="http://www.blogger.com/blogger.g?blogID=1245002209751167744" name="Пауло Коэльо"></a>
Цифры, выделенные в коде оранжевым цветом - это ID Вашего блога. Посмотреть его можно в адресной строке (на скриншоте подчеркнула красной линией). Замените мои цифры на свои.
Вместо имени Пауло Коэльо вписываете название Вашего будущего пункта оглавления. Таким образом Вы создаете метку в статье.
Цифры 1111111111 перед кодом аккуратно удаляете.
Шаг 2. В том месте, где у Вас будет оглавление статьи вставляем код:
(можно также сначала вставить цифры в обычном режиме, например, 22222222222222 и код вставлять после цифр)
<a href="http://citirui.blogspot.ru/p/blog-page_68.html#Пауло Коэльо">Коэльо, Пауло</a>

Мне было сложнее, поскольку оглавление и текст статьи я размещала на статичной странице. Пришлось сначала опубликовать страницу, скопировать URL, а затем вернуться к черновику и редактировать дальше.
Далее после значка # вписываете название метки, которую Вы создали в шаге 1 (выделено желтым цветом).
И, наконец, текст (название пункта), выделенный зеленым цветом, будет отображаться в опубликованной статье.
Для создания нового пункта оглавления повторяем шаги 1 и 2.
Например, из шага 1 (добавляем метку):

Из шага 2: под первым пунктом оглавления можно снова вставить цифры с новой строки

Сначала мне показалось все это сложным. Но, по сути, для создания оглавления внутри статьи нам нужны 2 основных шага:
1. Создание метки путем вставки кода перед блоком текста:
<a href="http://www.blogger.com/blogger.g?blogID=ЦИФРЫ" name="НАЗВАНИЕ МЕТКИ"></a>
2. Создание пункта оглавления при помощи вставки кода:
<a href="http://URL адрес страницы сообщения.html#НАЗВАНИЕ МЕТКИ">Название пункта оглавления</a>

Количество пунктов оглавления будет зависеть от того, сколько раз Вы пройдете шаги 1-2.







Спасибо, Мария, за статью. Пока не очень разобралась, но стоит попробовать. Воспользуюсь ещё и подсказкой с единицами, так как всегда боюсь переключаться из одного режима в другой.
ОтветитьУдалитьСпособ с цифрами я подсмотрела в одном из видеоуроков (не по Блоггер) и сейчас все время использую тогда, когда нужно вставить в статью код скрипта, информера и т.п.
УдалитьСпасибо Вам огромное за пояснения!!! Едва с ума не сошла пока настраивала, взяла код меток из стандартной статьи по html и после сохранения вроде как метка работает, но после открытия редактирования страницы и очередного сохранения ссылка менялась на стартовую блоггера сама по себе. Благодаря вашей статье все заработало. Я занимаюсь одеждой, обращайтесь дам Вам скидку)) http://brima-d.blogspot.com/p/blog-page_15.html
ОтветитьУдалитьОчень рада, что статья про оглавление внутри страницы Вам помогла) А за предложение спасибо) Быть может, и воспользуюсь когда-нибудь)
УдалитьКстати, в Вашем блоге и шапка и фон красиво подобраны)
Неужели получилось?! Огромное Вам СПАСИБО!!! Получилось не сразу, но как приятно, когда что-то получается. Вы даже не представляете, как много вы делаете для таких новичков как я....Большое спасибо за вашу работу и поддержку!
ОтветитьУдалитьА Вы не представляете, как важен для меня каждый комментарий на блоге... Жаль, что не успеваю ответить на все (или не знаю ответа - не скрываю)...
Удалить