Если Вам необходимо добавить баннер (или картинку-ссылку) в блог на Blogger - эта статья для Вас. Также можно вставить блок картинок-ссылок.
Покажу несколько способов и расскажу, в чем отличия этих способов.
Итак, способ 1. Вставка картинки в блог при помощи гаджета "Изображение".
Плюсы данного способа:
1) не нужно возиться с HTML-кодом,
2) очень просто и быстро.
Недостатки:
1) при вставки баннера (картинки-ссылки) при клике по баннеру ссылка открывается сразу (не в новой вкладке), т.е. читатель переходит по ссылке, и не факт, что вернется на Ваш блог,
2) данным способом баннер можно добавлять только на боковые колонки, футер или верхнюю часть блога, но нельзя добавить в сообщение блога.
Давайте попробуем вставить картинку-ссылку в блог данным способом.
Для этого перейдите в настройках блога в пункт Дизайн -> Добавить гаджет -> Основы. Найдите гаджет "изображение":
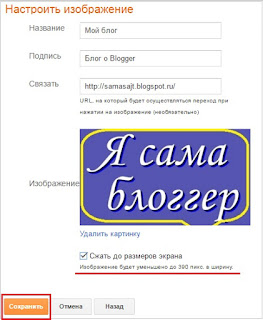
Нажимаем на "плюс" или на название гаджета. В настройках видим:
Название гаджета и подпись (будет прямо под картинкой) - по Вашему желанию. Если Вы хотите, чтобы картинка была кликабельной, то в поле Связать нужно вставить ссылку, куда будет осуществляться переход.
Саму картинку лучше загружать с компьютера (с жесткого диска) или из своего другого блога. Из Интернета не рекомендую.
Если Вы не помните ширины боковой колонки Вашего блога - гаджет Вам сам напомнит и предложит уменьшить (сжать до размеров экрана) баннер в ширину.
После настроек гаджета нажмите кнопку Сохранить.
Демо картинки-ссылки (правая боковая колонка, вверху).
Способ 2. Воспользоваться бесплатными сервисами по созданию баннеров онлайн
Плюсы данного способа:
1) не нужно возиться с HTML-кодом,
2) настроил -> скопировал готовый код -> вставил в блог,
3) можно вставить в сообщение или на страницу блога.
Недостатки:
1) у Вас в блоге может появиться посторонняя ссылка на сервис.
Способ 3. Вставка баннера при помощи HTML-кода.
Плюсы данного способа:
1) при вставки баннера (картинки-ссылки) при клике по картинке ссылка открывается в новой вкладке,
2) можно самому настраивать размер баннера,
3) баннер можно вставить в сообщение или на страницу блога.
Недостатки:
1) нужно поработать с HTML-кодом (подробно все покажу и расскажу).
Как и в первом способе, нам нужна сама картинка/баннер (вернее, ссылка на нее в интернете) и ссылка, куда будет переход.
Где взять картинку для баннера?
Из интернета (если не ограничены права на ее использование); создать в специальной программе для работы с графикой. А можно воспользоваться средствами MS Office, которые есть на каждом компьютере (например, как в статье как самому сделать шапку для блога) или при помощи программы XHeader - я ей часто пользуюсь.
Когда картинка для баннера готова, загружаем ее в пустое сообщение на Blogger, переходим в режим HTML этого сообщения и ищем ссылку на нашу картинку вида: <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMQOxMMCwC6nPNioa9lJgtK48mL_HaHKi7D-bUNaOXe1s0RFukU_2T9ybwTsPX6t6zQVqv509_JofhJfeyqoFvYxKTuch4AQegyAPlaawMDuY84Mp-7_MtKrZULtKIvKpn5dMwm-MRY3WI/s1600/6.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;">
Нам нужна будет только выделенная цветом часть (картинка может быть в разных форматах .jpg, .png, .gif).
Итак, вот пример кода готового баннера:
<br /><a href="http://samasajt.blogspot.ru/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvhCKMVDphj7dVtyn_og4jMlHx7ZPfKB0eycl3SRGeRTqjzb8oCZDL4C1mlDJ6TIdej2aAeUQqOtsCVEde5wFyhyphenhyphenWXafHzpFR6TwVslKUzEc9NBDA_OSzDqn3DiJsLuaDg8fCwZNp29E22/s1600/%25D1%2581%25D1%2582%25D1%2580%25D0%25B0%25D0%25BD%25D0%25B8%25D1%2586%25D1%258B_Blogger__.jpg" border="0" width="200" height="200" alt="Я сама блоггер" /></a>
Посмотрим, что здесь есть:
http://samasajt.blogspot.ru - это ссылка, куда будет переход по клику,
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvhCKMVDphj7dVtyn_og4jMlHx7ZPfKB0eycl3SRGeRTqjzb8oCZDL4C1mlDJ6TIdej2aAeUQqOtsCVEde5wFyhyphenhyphenWXafHzpFR6TwVslKUzEc9NBDA_OSzDqn3DiJsLuaDg8fCwZNp29E22/s1600/%25D1%2581%25D1%2582%25D1%2580%25D0%25B0%25D0%25BD%25D0%25B8%25D1%2586%25D1%258B_Blogger__.jpg - это ссылка на картинку/баннер, загруженную в Blogger или на любой хостинг или хранилище файлов,
width="200" - это ширина баннера в блоге в пикселях (добавляйте или уменьшайте значение, чтобы подогнать размер картинки),
height="200" - это высота баннера в блоге в пикселях (добавляйте или уменьшайте значение, чтобы подогнать размер картинки).
Что еще есть в HTML-коде:
Демо готового баннера Вы видите в моем блоге в боковой колонке справа (про бесплатное приложение для смартфонов).
И еще. Если Вам нужно сделать в Blogger целый блок из картинок-ссылок. (Пример блока смотрите в блоге в боковой колонке слева - гаджет "Мои блоги").
1 вариант: каждый раз добавлять новый гаджет с готовым кодом.
2 вариант: в один гаджет вставить подряд несколько готовых кодов (с разными картинками-ссылками). Например, для вставки двух небольших баннеров нужен код:
<br /><a href="http://ссылка для перехода/" target="_blank"><img src="https://ссылка на картинку.jpg" border="0" width="200" height="150" alt="Альтернативный текст" /></a>
<br /><a href="http://ссылка для перехода/" target="_blank"><img src="https://ссылка на картинку.jpg" border="0" width="200" height="150" alt="Альтернативный текст" /></a>
Как видите, добавить баннер в блог на Blogger не совсем сложно. Удачи!
Покажу несколько способов и расскажу, в чем отличия этих способов.
Итак, способ 1. Вставка картинки в блог при помощи гаджета "Изображение".
Плюсы данного способа:
1) не нужно возиться с HTML-кодом,
2) очень просто и быстро.
Недостатки:
1) при вставки баннера (картинки-ссылки) при клике по баннеру ссылка открывается сразу (не в новой вкладке), т.е. читатель переходит по ссылке, и не факт, что вернется на Ваш блог,
2) данным способом баннер можно добавлять только на боковые колонки, футер или верхнюю часть блога, но нельзя добавить в сообщение блога.
Давайте попробуем вставить картинку-ссылку в блог данным способом.
Для этого перейдите в настройках блога в пункт Дизайн -> Добавить гаджет -> Основы. Найдите гаджет "изображение":
Нажимаем на "плюс" или на название гаджета. В настройках видим:
Название гаджета и подпись (будет прямо под картинкой) - по Вашему желанию. Если Вы хотите, чтобы картинка была кликабельной, то в поле Связать нужно вставить ссылку, куда будет осуществляться переход.
Саму картинку лучше загружать с компьютера (с жесткого диска) или из своего другого блога. Из Интернета не рекомендую.
Если Вы не помните ширины боковой колонки Вашего блога - гаджет Вам сам напомнит и предложит уменьшить (сжать до размеров экрана) баннер в ширину.
После настроек гаджета нажмите кнопку Сохранить.
Демо картинки-ссылки (правая боковая колонка, вверху).
Способ 2. Воспользоваться бесплатными сервисами по созданию баннеров онлайн
Плюсы данного способа:
1) не нужно возиться с HTML-кодом,
2) настроил -> скопировал готовый код -> вставил в блог,
3) можно вставить в сообщение или на страницу блога.
Недостатки:
1) у Вас в блоге может появиться посторонняя ссылка на сервис.
Способ 3. Вставка баннера при помощи HTML-кода.
Плюсы данного способа:
1) при вставки баннера (картинки-ссылки) при клике по картинке ссылка открывается в новой вкладке,
2) можно самому настраивать размер баннера,
3) баннер можно вставить в сообщение или на страницу блога.
Недостатки:
1) нужно поработать с HTML-кодом (подробно все покажу и расскажу).
Как и в первом способе, нам нужна сама картинка/баннер (вернее, ссылка на нее в интернете) и ссылка, куда будет переход.
Где взять картинку для баннера?
Из интернета (если не ограничены права на ее использование); создать в специальной программе для работы с графикой. А можно воспользоваться средствами MS Office, которые есть на каждом компьютере (например, как в статье как самому сделать шапку для блога) или при помощи программы XHeader - я ей часто пользуюсь.
Когда картинка для баннера готова, загружаем ее в пустое сообщение на Blogger, переходим в режим HTML этого сообщения и ищем ссылку на нашу картинку вида: <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMQOxMMCwC6nPNioa9lJgtK48mL_HaHKi7D-bUNaOXe1s0RFukU_2T9ybwTsPX6t6zQVqv509_JofhJfeyqoFvYxKTuch4AQegyAPlaawMDuY84Mp-7_MtKrZULtKIvKpn5dMwm-MRY3WI/s1600/6.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;">
Нам нужна будет только выделенная цветом часть (картинка может быть в разных форматах .jpg, .png, .gif).
Итак, вот пример кода готового баннера:
<br /><a href="http://samasajt.blogspot.ru/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvhCKMVDphj7dVtyn_og4jMlHx7ZPfKB0eycl3SRGeRTqjzb8oCZDL4C1mlDJ6TIdej2aAeUQqOtsCVEde5wFyhyphenhyphenWXafHzpFR6TwVslKUzEc9NBDA_OSzDqn3DiJsLuaDg8fCwZNp29E22/s1600/%25D1%2581%25D1%2582%25D1%2580%25D0%25B0%25D0%25BD%25D0%25B8%25D1%2586%25D1%258B_Blogger__.jpg" border="0" width="200" height="200" alt="Я сама блоггер" /></a>
Посмотрим, что здесь есть:
http://samasajt.blogspot.ru - это ссылка, куда будет переход по клику,
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvhCKMVDphj7dVtyn_og4jMlHx7ZPfKB0eycl3SRGeRTqjzb8oCZDL4C1mlDJ6TIdej2aAeUQqOtsCVEde5wFyhyphenhyphenWXafHzpFR6TwVslKUzEc9NBDA_OSzDqn3DiJsLuaDg8fCwZNp29E22/s1600/%25D1%2581%25D1%2582%25D1%2580%25D0%25B0%25D0%25BD%25D0%25B8%25D1%2586%25D1%258B_Blogger__.jpg - это ссылка на картинку/баннер, загруженную в Blogger или на любой хостинг или хранилище файлов,
width="200" - это ширина баннера в блоге в пикселях (добавляйте или уменьшайте значение, чтобы подогнать размер картинки),
height="200" - это высота баннера в блоге в пикселях (добавляйте или уменьшайте значение, чтобы подогнать размер картинки).
Что еще есть в HTML-коде:
- target="_blank" - чтобы ссылка открывалась в новой вкладке,
- border="0" - говорит о том, что у картинки нет рамки (ее толщина равна "0"),
- alt="Я сама блоггер" - альтернативный текст, который будет показываться читателю, если вдруг у него не отображается картинка.
Демо готового баннера Вы видите в моем блоге в боковой колонке справа (про бесплатное приложение для смартфонов).
И еще. Если Вам нужно сделать в Blogger целый блок из картинок-ссылок. (Пример блока смотрите в блоге в боковой колонке слева - гаджет "Мои блоги").
1 вариант: каждый раз добавлять новый гаджет с готовым кодом.
2 вариант: в один гаджет вставить подряд несколько готовых кодов (с разными картинками-ссылками). Например, для вставки двух небольших баннеров нужен код:
<br /><a href="http://ссылка для перехода/" target="_blank"><img src="https://ссылка на картинку.jpg" border="0" width="200" height="150" alt="Альтернативный текст" /></a>
<br /><a href="http://ссылка для перехода/" target="_blank"><img src="https://ссылка на картинку.jpg" border="0" width="200" height="150" alt="Альтернативный текст" /></a>
Как видите, добавить баннер в блог на Blogger не совсем сложно. Удачи!






Спасибо большое!!!
ОтветитьУдалитьДякую! вийшло!
ОтветитьУдалитьВот именно третий способ мне и нужен. Спасибо за работу
ОтветитьУдалитьОтличный блог по всем вопросам связанных с блогером иду сюда. Ответы есть на все. Супер!!!
ОтветитьУдалитьСпасибо
ОтветитьУдалитьСпасибо большое, все подробно и ясно!Очень помогли!
ОтветитьУдалитьХорошая статья. Мария подскажите, какая лучше Тема для баннерной рекламы?
ОтветитьУдалить