В прошлой статье я рассказывала про виджет(гаджет) похожих сообщений в виде настраиваемых блоков. Сегодня покажу еще одну возможность сервиса www.engageya.com. Этот сервис позволяет бесплатно использовать для своих сайтов/блогов виджет похожие сообщения в виде слайдеров (всего на данный момент можно выбирать из четырех). Сервис поддерживает русский язык.
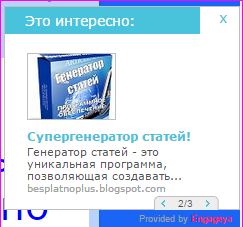
Вот так примерно могут выглядеть Ваши слайдеры похожих сообщений вместе с настройками (превью слайдера см. на скриншоте справа):
1) Слайдер без картинок с настраиваемыми заголовком (цвет, сам текст) и фоном. Размер 236х355.
2) Слайдер размером 236х220 с большой картинкой из сообщения и заголовком внизу. Можно выбрать цвет заголовка и отредактировать текст строки рекомендации.
3) Слайдер также с размером 236х220. Здесь эскиз из "похожего сообщения" выполняет роль фона слайда, на котором располагаются строка рекомендации (редактируется), заголовок сообщения (цвет можно выбрать) и немного текста из самого поста.
Как бесплатно зарегистрироваться и создавать сами виджеты - читайте в предыдущей статье Настраиваемый виджет похожих сообщений.
Слайдеры, о которых я говорю в данной статье, "всплывающие" - после загрузки страницы "выезжают" в правом нижнем углу и там остаются, не прокручиваясь вместе со страницей. На Главной странице такой слайдер может мешать, поэтому расскажу ниже - как убрать виджет с Главной страницы в Blogger.
Итак, после выбора и настроек виджета в виде слайдера со слайдами из похожих сообщений (виджет в дальнейшем можно редактировать в сервисе www.engageya.com и он автоматически изменится на Вашем сайте без переустановки), выбираем платформу Blogger. Нажимаем кнопку Install widget.
После этого нас автоматически перебросит в Blogger, если Вы уже вошли в аккаунт или необходимо будет сразу зайти.
(Я заранее авторизовалась).
Выбираем нужный нам блог и нажимаем Добавить виджет.
Виджет (в Blogger это гаджет) появится в блоге на боковой панели на схематичном изображении Дизайна блога. Гаджет "Recommendations by Engageya" можно не переименовывать и никуда не перемещать - это большой роли не играет. После того, как Вы нажмете кнопку Сохранить расположение гаджет в виде слайдера должен появиться на всех страницах блога. (Иногда требуется время).
Если Вас все устраивает - оставляйте так, как есть. Но я решила убрать слайдер с Главной страницы и оставить его только на статичных страницах.
 В статье Прикрепление гаджетов к определенным страницам блога есть информация, как это можно сделать. Покажу, как сама прикрепляла слайдер к статичным страницам.
В статье Прикрепление гаджетов к определенным страницам блога есть информация, как это можно сделать. Покажу, как сама прикрепляла слайдер к статичным страницам.
Заходим в настройки блога -> Шаблон -> Резервное копирование (обязательно загружаем копию) -> Изменить HTML.
При помощи кнопок Ctrl+F и строки поиска находим нужный кусочек кода "engageya".
Нажимаем слева от нужной строки (где есть "engageya") на маленький треугольник - откроется еще часть кода.
Теперь нам нужно добавить условие - на каких страницах нам нужен виджет. Напомню, что я удаляла слайдер с Главной страницы и прикрепляла к статичным. Поэтому мне нужно было добавить код <b:if cond='data:blog.pageType == "static_page"'> и еще </b:if>
После строки <b:includable id='main'> вставила <b:if cond='data:blog.pageType == "static_page"'> аккуратно оставила точки ... и добавила </b:if> перед </b:includable> Затем нажала Просмотреть шаблон. Шаблон отображается нормально - сохранила.
Вы можете добавлять другие условия отображения виджета (гаджета) на разных страницах по этому же принципу.
Возможно, кому-нибудь пригодится такой оригинальный способ показа похожих сообщений в виде слайдера.
Вот так примерно могут выглядеть Ваши слайдеры похожих сообщений вместе с настройками (превью слайдера см. на скриншоте справа):
1) Слайдер без картинок с настраиваемыми заголовком (цвет, сам текст) и фоном. Размер 236х355.
2) Слайдер размером 236х220 с большой картинкой из сообщения и заголовком внизу. Можно выбрать цвет заголовка и отредактировать текст строки рекомендации.
3) Слайдер также с размером 236х220. Здесь эскиз из "похожего сообщения" выполняет роль фона слайда, на котором располагаются строка рекомендации (редактируется), заголовок сообщения (цвет можно выбрать) и немного текста из самого поста.
4) Размер четвертого виджета слайдера тот же. Строка рекомендации здесь вверху слайда. Есть небольшая картинка из поста, заголовок и несколько слов из сообщения. Также настраиваются цвета строки, заголовка, фона.
Последний слайдер мне более всего понравился. Расскажу, как добавляла виджет похожих сообщений в виде слайдера в один из своих блогов Бесплатно + (см. пример).Как бесплатно зарегистрироваться и создавать сами виджеты - читайте в предыдущей статье Настраиваемый виджет похожих сообщений.
Слайдеры, о которых я говорю в данной статье, "всплывающие" - после загрузки страницы "выезжают" в правом нижнем углу и там остаются, не прокручиваясь вместе со страницей. На Главной странице такой слайдер может мешать, поэтому расскажу ниже - как убрать виджет с Главной страницы в Blogger.
Итак, после выбора и настроек виджета в виде слайдера со слайдами из похожих сообщений (виджет в дальнейшем можно редактировать в сервисе www.engageya.com и он автоматически изменится на Вашем сайте без переустановки), выбираем платформу Blogger. Нажимаем кнопку Install widget.
После этого нас автоматически перебросит в Blogger, если Вы уже вошли в аккаунт или необходимо будет сразу зайти.
(Я заранее авторизовалась).
Выбираем нужный нам блог и нажимаем Добавить виджет.
Виджет (в Blogger это гаджет) появится в блоге на боковой панели на схематичном изображении Дизайна блога. Гаджет "Recommendations by Engageya" можно не переименовывать и никуда не перемещать - это большой роли не играет. После того, как Вы нажмете кнопку Сохранить расположение гаджет в виде слайдера должен появиться на всех страницах блога. (Иногда требуется время).
Если Вас все устраивает - оставляйте так, как есть. Но я решила убрать слайдер с Главной страницы и оставить его только на статичных страницах.
 В статье Прикрепление гаджетов к определенным страницам блога есть информация, как это можно сделать. Покажу, как сама прикрепляла слайдер к статичным страницам.
В статье Прикрепление гаджетов к определенным страницам блога есть информация, как это можно сделать. Покажу, как сама прикрепляла слайдер к статичным страницам. Заходим в настройки блога -> Шаблон -> Резервное копирование (обязательно загружаем копию) -> Изменить HTML.
При помощи кнопок Ctrl+F и строки поиска находим нужный кусочек кода "engageya".
Нажимаем слева от нужной строки (где есть "engageya") на маленький треугольник - откроется еще часть кода.
Теперь нам нужно добавить условие - на каких страницах нам нужен виджет. Напомню, что я удаляла слайдер с Главной страницы и прикрепляла к статичным. Поэтому мне нужно было добавить код <b:if cond='data:blog.pageType == "static_page"'> и еще </b:if>
После строки <b:includable id='main'> вставила <b:if cond='data:blog.pageType == "static_page"'> аккуратно оставила точки ... и добавила </b:if> перед </b:includable> Затем нажала Просмотреть шаблон. Шаблон отображается нормально - сохранила.
Вы можете добавлять другие условия отображения виджета (гаджета) на разных страницах по этому же принципу.
Возможно, кому-нибудь пригодится такой оригинальный способ показа похожих сообщений в виде слайдера.











Круто! И всё понятно! Спасибо!
ОтветитьУдалитьОтличный проект!!! Спасибо за подсказки, а то сама ищешь непонятно что, а тут зашла к Вам на блог, и все есть) Так ержать!
ОтветитьУдалить