В предыдущей статье Рейтинг статей для блога или сайта я рассказывала о бесплатном сервисе с возможностью добавить на свой сайт кнопки "нравится"/"не нравится". Еще хочу рассказать о блоке социальных кнопок для сайта или блога, которые предоставляет сервис http://www.uptolike.ru
В блок "Поделиться" изначально включены самые популярные социальные сети: Facebook, ВКонтакте, Twitter, Одноклассники, Google+, Mail.ru, В кругу друзей и многие др.
При выборе тех соцсетей, которые будут отображаться у Вас на сайте в виде кнопок - в списке их можно менять местами (я пробовала). Соответственно, в блоке кнопок их порядок также изменится.
Всего я насчитала более 20-ти социальных сетей. Есть кнопка "по почте". А при нажатии последней серой кнопки всплывает маленькое окошко, где есть еще кнопки соцсетей и кнопки "В закладки" и "Печать".

Дополнительные настройки.
 1) Цитирование - если читатель блога выделил часть текста статьи - появится серая кнопка "Поделиться", при нажатии которой появляется 27 различных кнопочек соцсетей и возможностей - печати и др.
1) Цитирование - если читатель блога выделил часть текста статьи - появится серая кнопка "Поделиться", при нажатии которой появляется 27 различных кнопочек соцсетей и возможностей - печати и др.2) Кнопка "Наверх" - серая кнопка, позволяющая быстро переместиться в начало статьи.
3) Отключение кнопки с дополнительными социальными сетями (серая, с тремя белыми точками).
 4) Показать всплывающее окно с предложением подписаться - включение этой функции может быть полезной.
4) Показать всплывающее окно с предложением подписаться - включение этой функции может быть полезной.
Если у Вас есть группы в социальных сетях Facebook, ВКонтакте, Одноклассниках, страницы в Twitter, Google+, Mail.ru, Linkedin, Instagram, свой канал на YouTube или другая (можно указать адрес) - достаточно прописать в настройках id и профили. И посетителей будет больше!
Кстати, текст заголовка и описания приглашения присоединиться, также настраивается.
В настройках расположения блока социальных кнопок - есть 2 параметра:
 1. Боковая панель - кнопки будут располагаться на боковой панели блога или сайта (сверху, снизу, слева или справа).
1. Боковая панель - кнопки будут располагаться на боковой панели блога или сайта (сверху, снизу, слева или справа).
2. В контенте - социальные кнопки непосредственно в статье - горизонтально или вертикально.
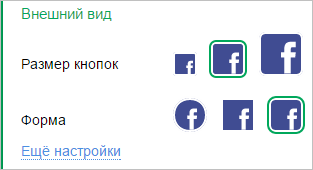
Внешний вид кнопок.
Есть три размера кнопок и три формы на выбор - круглые соцкнопки, квадратные и с закругленными углами.
Если же нажать ссылку - Еще настройки - увидите массу возможностей!
 Счетчик - не показывать, общий или раздельный (для каждой соцсети отдельный). Стиль кнопок - одноцветные, серые, черные, на белом фоне и др.
Счетчик - не показывать, общий или раздельный (для каждой соцсети отдельный). Стиль кнопок - одноцветные, серые, черные, на белом фоне и др.
Интересно смотрятся объемные кнопки
Эффект при наведении. Здесь есть два интересных анимированных эффекта. Первый - при наведении курсора соцкнопка начинает "крутиться":
Замечательная возможность - настройка фона кнопок (можно оставить прозрачный), цвета текста счетчика, фона счетчика, размера текста счетчика.
После всех настроек нажимаем кнопку Сгенерировать код. Этот код в Blogger нужно добавить в гаджет HTML/JavaScript.
Дизайн->Добавить гаджет->Выбрать гаджет HTML/JavaScript
В окне настроек гаджета поле Название можно оставить без названия, а в поле Содержание вставить скопированный код кнопок.
Сохранить гаджет.
И расположить в любом месте блога.
Дизайн->Добавить гаджет->Выбрать гаджет HTML/JavaScript
В окне настроек гаджета поле Название можно оставить без названия, а в поле Содержание вставить скопированный код кнопок.
Сохранить гаджет.
И расположить в любом месте блога.
А вообще (сегодня посмотрела), оказывается, эта статья - 8-я по счету про социальные кнопки! Может, Вам и предыдущие 7 статей пригодятся?











Какой интересный сервис. Встречала разные варианты, а этот по описанию понравился больше всех. Наведу порядки в других социалках и поставлю.
ОтветитьУдалитьДобрый день! Подскажите, пожалуйста, что изменить в коде, чтобы кнопки не уезжали слишком сильно вниз?
ОтветитьУдалитьа как сделать чтобы под каждым сообщем эти кнопки сами вставали?
ОтветитьУдалитьЕсть такой вариант социальных кнопок: http://samasajt.blogspot.ru/2013/08/kak-vstavit-socialnye-knopki-v-statju.html
УдалитьСпасибо большое, очень полезная штука. Только не могли бы вы подсказать, куда конкретно нужно вставлять код?
ОтветитьУдалитьШаблон -> Изменить HTML ?
Пожалуйста )) Код в Blogger нужно добавить в гаджет HTML/JavaScript. (Дизайн -> Добавить гаджет -> выбрать гаджет HTML/JavaScript -> В поле "Содержание" вставить скопированный код кнопок).
УдалитьИнтересно где это такое поле - Содержание?)) У меня есть только Сообщение
УдалитьДобавила в статью 2 скриншота про гаджет, куда вставить соцкнопки.
Удалить