Возможно, Вы удивитесь такому названию статьи, но эпопея с "картой сайта" для Blogger меня окончательно достала...
В январе 2014 года я радовалась, как ребенок, обнаружив работающий вариант карты сайта в Интернете. Но радость моя была недолгой. Карта, в очередной раз, перестала работать...
И вот, следующий (последний???) вариант оглавления всех статей для Блоггера, ссылку на который мне дал друг.
В январской статье (см. выше) я сделала небольшой обзор моей эпопеи с картами сайта. Поэтому сейчас расскажу, как поставить карту сайта для Blogger, работающую на 11.07.2014 г. Карта сайта раскрывающаяся - по принципу выпадающего меню. По тегам (ярлыкам) блога формируется весь список. При нажатии на один из них, выпадает список статей, к которым относится данный ярлык.
Сразу оговорюсь, что в исходном варианте, в источнике, сочетание основных кнопок с названиями ярлыков было серого цвета и голубого. Я заменила серый цвет на насыщенный синий (вернее, 2 цвета - об этом напишу ниже). Голубой цвет оставила.
Итак, делаем "содержание" блога или "карту сайта":
1. Для начала, как и перед всеми изменениями в шаблоне, делаем резервную копию блога.
2. Заходим в настройки блога: Шаблон ->> Изменить HTML.
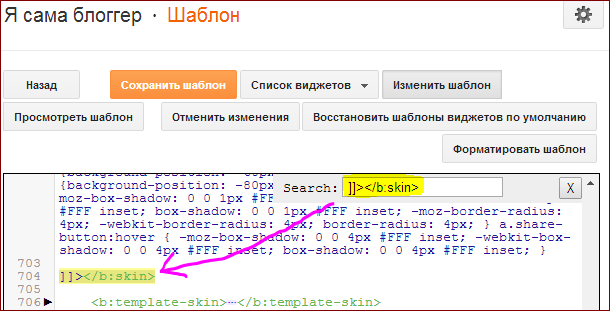
3. Ставим курсор внутрь рамки с кодом шаблона. При помощи клавиш Ctrl+F вызываем строку поиска, куда вставляем ]]></b:skin> и нажимаем Enter.
4. Ставим курсор перед найденным кодом. Вставляем пустую строку клавишей Enter. Затем вставляем вот такой код:
В январе 2014 года я радовалась, как ребенок, обнаружив работающий вариант карты сайта в Интернете. Но радость моя была недолгой. Карта, в очередной раз, перестала работать...
И вот, следующий (последний???) вариант оглавления всех статей для Блоггера, ссылку на который мне дал друг.
В январской статье (см. выше) я сделала небольшой обзор моей эпопеи с картами сайта. Поэтому сейчас расскажу, как поставить карту сайта для Blogger, работающую на 11.07.2014 г. Карта сайта раскрывающаяся - по принципу выпадающего меню. По тегам (ярлыкам) блога формируется весь список. При нажатии на один из них, выпадает список статей, к которым относится данный ярлык.
Сразу оговорюсь, что в исходном варианте, в источнике, сочетание основных кнопок с названиями ярлыков было серого цвета и голубого. Я заменила серый цвет на насыщенный синий (вернее, 2 цвета - об этом напишу ниже). Голубой цвет оставила.
Итак, делаем "содержание" блога или "карту сайта":
1. Для начала, как и перед всеми изменениями в шаблоне, делаем резервную копию блога.
2. Заходим в настройки блога: Шаблон ->> Изменить HTML.
3. Ставим курсор внутрь рамки с кодом шаблона. При помощи клавиш Ctrl+F вызываем строку поиска, куда вставляем ]]></b:skin> и нажимаем Enter.
4. Ставим курсор перед найденным кодом. Вставляем пустую строку клавишей Enter. Затем вставляем вот такой код:
/*--------MBT TOC-----*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#2A12B6), to(#4E36D5));
background: -moz-linear-gradient(top, #2A12B6, #4E36D5);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2A12B6', endColorstr='#4E36D5');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
Нажимаем Просмотреть шаблон. Если нормально загрузился - Сохранить шаблон.
5. Сразу напишу, где поменять цвет синей кнопки - если Вам нужно. Если нет - пропускайте этот шаг.
Менять нужно 2 цвета, т.к. здесь градиентная заливка кнопки (сверху вниз). Каждый цвет еще меняем 3 раза - в трех строках:
background: -webkit-gradient(linear, left top, left bottom, from(#2A12B6), to(#4E36D5));
background: -moz-linear-gradient(top, #2A12B6, #4E36D5);
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#2A12B6', endColorstr='#4E36D5');
То есть: from - верхняя часть кнопки, to - нижняя часть кнопки.
6. В настройках блога заходим в Страницы. Далее либо создаем новую страницу, либо изменяем старую страницу с картой сайта.
7. В режиме редактирования страницы HTML вставляем следующий код:
<script src="http://nurulimaminfo.googlecode.com/files/daftarisiv2-pack.js"></script>
<script src="http://samasajt.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://deroc.googlecode.com/files/accordion-pack.js" type="text/javascript"></script>
И заменяем адрес моего блога на свой.
8. Публикуем страницу.
P.S. И не спрашивайте меня, пожалуйста, сколько времени будет работать этот вариант карты сайта для Blogger!!!







Скрипты на Диск Google к себе закиньте (по аналогии http://goo.gl/nHaEQg). Во-первых, Code закрывается. Во-вторых, если это не ваш аккаунт, то это небезопасно.
ОтветитьУдалитьРеально очень помогла))) теперь мой блог о вкусной и здоровой пище преобразился)
ОтветитьУдалитьЗдравствуйте! Я извиняюсь, но у меня и здесь та же проблема. Страница "Карта сайта " на самом сайте существует, а вот в панели управления в меню "Страницы" Её просто НЕТ?!!! Ни отредактировать, Ни удалить? Что-нибудь можете посоветовать? Спасибо.
ОтветитьУдалитьЗдравствуйте! Прошу прощения за долгое ожидание... Вы устанавливали карту сайта по этой статье или по другим инструкциям? В гаджете "Страницы" в перечне отображаемых страниц есть галочка рядом со страницей "Карта сайта"?
УдалитьЗдравствуйте! Я теоретически это понял, но удалить так и не смог. Но с кнопками не проблема, пусть остаются. А вот с картой. Я прошёл как мне кажется по всем вашим ссылкам. Но той статьи не нашёл. Потому что у меня меню карты было в серых прямоугольниках. С помощью поиска пытался найти в шаблоне блога тот кусок, который у вас в статье, он мне выдаёт, что нет такого. Потом сам еле еле отыскал. Вставил ваш код из последней статьи. В гаджетах нашёл страницу, потом с дуру её удалил. Создал новую. По вашей новой инструкции. Вроде бы работает, но вместо того, чтобы в карте были только те ярлыки, которые выделены в списке ярлыков - т.е. названия статей, там весь "пеший, и леший". Вобщем что-то я совсем запутался. Хотя может так должно быть. И сам не знаю. Если не трудно посмотрите пожалуйста http://protsvetayka.blogspot.com/p/blog-page_2.html , может что сможете подсказать (ПЛИИИИИИИЗ:-))
ОтветитьУдалитьздравствуйте!к сожалению у меня нет такого кода ]]>...не находит(((((((((((( что сделать? попробовать через гаджет? http://akademiyazdorovya.blogspot.ru/
ОтветитьУдалитьЗдравствуйте!
ОтветитьУдалитьУ меня такая же проблема такого ]]> кода нет . Побывал разные шаблоны так же пусто. Подскажите в каком направлении искать ?
Попробуйте просто поискать /b:skin. Без квадратных скобок
ОтветитьУдалитьСпасибо все получилось.
ОтветитьУдалитьВы лучшая в интернете по созданию блогов.
Для меня как новичка , все понятно. Удачи Вам .
Здравствуйте. Очень нужна Ваша помощь. Подскажите пожалуйста, как настроить блог, чтобы страницы, вместе с главной отображались в несколько рядов, а не только в один? Спасибо.
ОтветитьУдалитьЗдравствуйте. Вы не уточнили вариант расположения гаджета "Страницы" - в виде верхних вкладок или в виде списка страниц (я писала об этом здесь: http://samasajt.blogspot.ru/2014/05/sdelat-stranicy-verhnimi-vkladkami.html ). Если в виде верхних вкладок -то это может зависеть от Вашего шаблона блога. Например, в шаблоне "Корпорация чудеса" (стандартный, "блоггеровский"), при создании большого количества страниц, они автоматически выстраиваются в 2 ряда.
УдалитьМария, я тоже не нашла код с двумя квадратными скобками, но слово /b:skin написано два раза. Вот туда я и вставила код, сохранила его. Посмотрела блог, и увидела, что именно этот код напечатан сверху, над названием блога. Я вернулась в настройки и все удалила. Надпись над названием исчезла. Вот так я осталась без карты. С уважением, Наталья.
ОтветитьУдалитьДобрый день! Все сделала, как вы написали. У меня ничего не работает. и ]]> вставила и код и страницу, ничего мой сайт не видит.
ОтветитьУдалитьЗдравствуйте. К сожалению, не на всех шаблонах карта сайта работает :(
УдалитьСпасибо, у меня заработало!!!)) Правда содержание все вперемешку.
УдалитьА теперь видите ли морока с защищенным соединением.
ОтветитьУдалитьМария, спасибо за статью. На этот раз мой блог: https://prostokomp.blogspot.com.by/ с картой сайта и не спрашиваю сколько она проработает ))) Ещё раз спасибо за помощь. Я Ваш поклонник навсегда )))
ОтветитьУдалитьВот ещё вопрос. Есть ли в Вашем блоге какая либо информация о работе с Google AdSense. Мой блог https://ziznzdorowaja.blogspot.com.by/ ожидает подтверждения уже более 2-х месяцев. В причинах разобраться не могу. После регистрации было уведомление что рассмотрение займёт 1-2 недели. Может Вы подскажите, как профессионал что не так. А то свой новый блог https://prostokomp.blogspot.com.by/ уже и боюсь отдавать в заявку. Заранее благодарен.
ОтветитьУдалитьДобрый день. Все правила программы Adsense есть в справке https://support.google.com/adsense/answer/48182?hl=ru&ref_topic=1261918&rd=1
УдалитьА я и не отправляла никаких заявок. Создала первый блог, полгода, правда, разбиралась, как с ним работать, т.к. никогда ни сайтами, ни блогами вообще не интересовалась. Писала потихоньку статьи. Потом в админке блога в пункте "Прибыль" поставила разрешение на показ объявлений. Через время они появились в блоге. Или можно добавить гаджет AdSense. Если все заработает и будут показываться объявления, то размер, цвета объявлений и др. можно будет настроить в аккаунте AdSense https://www.blogger.com/go/adsensedashboard (ввести свои логин и пароль от аккаунта Google). Затем копируете код объявления и добавляете в блог. Удачи!
Я так же ставил все эти настройки, НО... Гаджет AdSense не добавляется. Там нужно было не просто проставить разрешение на показ объявлений. Сперва блог проверяют, потом мне прислали что мой аккаунт то ли заблокирован то ли отклонён для показа объявлений. Через некоторое время я заново подал заявку на рекламу и уже более двух месяцев висит уведомление в разделе Прибыль что аккаунт ожидает подтверждения и ни какие настройки не производятся.
УдалитьВидимо, с тех пор, требования к блогам стали жестче... А по этой ссылке тоже на дают зайти? https://www.blogger.com/go/adsensedashboard
УдалитьВместо тысячи слов: Учетная запись неактивна
ОтветитьУдалитьУчетная запись AdSense не существует для пользователя с этим именем, поскольку в настоящий момент Ваша заявка на участие в программе AdSense находится на рассмотрении. В течение недели мы рассмотрим ее и свяжемся с Вами по электронной почте. Как только Ваша заявка будет принята, Вы сможете войти в свою учетную запись AdSense и начать работу.
Возврат на домашнюю страницу AdSense.
Что ж, будем надеяться, что заявку Вашу все-таки одобрят.
УдалитьМария, жду Вашего ответа на свой комментарий комментарий к статье об оформлении сообщений в блоге. Мне это очень важно.
УдалитьМария, Добрый день. Заметил, что не только у меня во всех блогах, и у Вас тоже, скрипт "Содержание" (карта сайта) - не работает.
ОтветитьУдалитьНужно снова искать альтернативу.
Достало уже, если честно)
Есть простенький вариант, но он не работает на блогах со своим доменом(
Здравствуйте. Попробуйте карту сайта без скрипта http://samasajt.blogspot.ru/2013/02/blog-post.html
УдалитьИли еще один "новый" вариант https://samasajt.blogspot.ru/2016/09/karta-sajta-blogger-po-datam-postov-i-yarlykam.html
И у меня на двух блогах карта сайта перестала работать. Переустанавливал все настройки заново - результата не дало.
ОтветитьУдалитьДобрый день. Что ж, пробуем новый вариант карты сайта http://samasajt.blogspot.ru/2016/09/karta-sajta-blogger-po-datam-postov-i-yarlykam.html
УдалитьТакой мелкий шрифт в комментариях, что с трудом можно прочесть.
ОтветитьУдалитьТак много настроек сделали для своего блога, поменяйте и эти)