Могу порадовать всех блоггеров: есть еще один вариант вставки карты сайта для Blogger без посторонних скриптов. В результате замены небольшого кусочка Html-кода в шаблоне блога, на одной странице будут отображаться записи одним списком со ссылками на статьи. И также, как и в самом блоге, самые последние статьи будут вверху карты сайта.
Единственный минус - нет разбивки по категориям, что не очень удобно. По крайней мере для меня. К счастью, на моих блогах работают два варианта карты сайта, о которых я уже писала (ссылка).
Для тех, у кого эти варианты не работают, надеюсь, что подойдет этот - третий. Установку карты я проверила на своем самом первом блоге (www.deti-i-roditeli.blogspot.ru), но оставлять не стала.
Вот инструкция для добавления на блог карты сайта:
(! Если нужно - пошаговая инструкция со скриншотами к шагам 1, 2, 3 здесь)
1. Сохраняем резервную копию блога (если нужно - инструкция здесь).
2. Заходим в настройки блога. Пункт Шаблон > Изменить HTML > Ставим галочку Расширить шаблоны виджета.
3. Ищем в коде шаблона при помощи клавиш Ctrl+F такую строку:
Результат поиска будет подсвечен оранжевым цветом:
4. Эту строку удаляем и аккуратно вместо нее вставляем код:
5. Итак, после того как мы вставили код, нажимаем Сохранить шаблон и Закрыть:

6.Выбираем в левом меню общих настроек блога пункт Страницы > Создать страницу. Нажимаем на треугольничек и выбираем Веб-адрес (Перенаправьте читателей на другой веб-адрес):
Создание страниц с перенаправлением сейчас (по состоянию на сентябрь 2016 года) изменилось.
В настройках блога выбираем пункт Дизайн, далее находим гаджет Страницы -> Изменить.
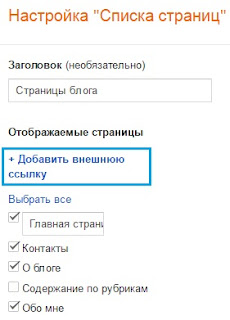
В окне Настройка "Списка страниц" нажимаем +Добавить внешнюю ссылку

Или вот так (демо_сентябрь 2016):
Если этого не произошло - проверьте все шаги и обновите страницу.
P.S. Если долго мучиться - что-нибудь получится! :)
Единственный минус - нет разбивки по категориям, что не очень удобно. По крайней мере для меня. К счастью, на моих блогах работают два варианта карты сайта, о которых я уже писала (ссылка).
Для тех, у кого эти варианты не работают, надеюсь, что подойдет этот - третий. Установку карты я проверила на своем самом первом блоге (www.deti-i-roditeli.blogspot.ru), но оставлять не стала.
Вот инструкция для добавления на блог карты сайта:
(! Если нужно - пошаговая инструкция со скриншотами к шагам 1, 2, 3 здесь)
1. Сохраняем резервную копию блога (если нужно - инструкция здесь).
2. Заходим в настройки блога. Пункт Шаблон > Изменить HTML > Ставим галочку Расширить шаблоны виджета.
3. Ищем в коде шаблона при помощи клавиш Ctrl+F такую строку:
<b:include data='post' name='post'/>
Результат поиска будет подсвечен оранжевым цветом:
4. Эту строку удаляем и аккуратно вместо нее вставляем код:
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<a expr:href='data:post.url'>
<div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;">
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
В статье автора предлагается вставить ссылку на карту сайта через гаджет на боковой панели. Я же Вам покажу, как разместить карту сайта на отдельной странице в Blogger.5. Итак, после того как мы вставили код, нажимаем Сохранить шаблон и Закрыть:

6.
Создание страниц с перенаправлением сейчас (по состоянию на сентябрь 2016 года) изменилось.
В настройках блога выбираем пункт Дизайн, далее находим гаджет Страницы -> Изменить.
В окне Настройка "Списка страниц" нажимаем +Добавить внешнюю ссылку
7. В появившемся маленьком окошке в первую пустую строку пишем название страницы "Карта сайта" или "Содержание" (кому как нравится).
Во вторую строку Интернет-адрес (URL) вставляем ссылку вида:
http://ВАШ_БЛОГ.blogspot.com/search?max-results=200
Выделенное красным цветом заменяем на адрес Вашего блога (первую его часть до .blogspot):
Где max-results=200 - это количество заголовков статей, отображаемых на карте сайта. Эту цифру можно менять.
Нажимаем кнопку Сохранить.
8. Жмем "Просмотреть блог". В результате всех манипуляций при нажатии на вкладку страницы Карта сайта на блоге должна открыться страница, где будет список Ваших публикаций. Выглядеть это будет примерно вот так:

Или вот так (демо_сентябрь 2016):
Если этого не произошло - проверьте все шаги и обновите страницу.
P.S. Если долго мучиться - что-нибудь получится! :)







Спасибо Вам, все получилось ^_^
ОтветитьУдалитьПробовала до этого другим способом, взятым не у Вас, поскольку боялась работать непосредственно с кодами, и ничего не получилось.
А с Вашими инструкциями, все прошло гладко, без сучка и задоринки. Спасибо.
Буду штудировать Ваш блог и дальше)
Спасибо! Получилось создать страницу с картой сайта.А как сделать так, чтобы на главной странице блога отображались не даты в архиве блога - например февраль 9, или июнь 18, а как у вас слева от сообщений. Дизайн блога и......
ОтветитьУдалитьБольшое спасибо заранее.
Пожалуйста! :)
УдалитьЯ вообще удалила гаджет "Архив", т.к. для поиска есть карта сайта, облако тегов, ярлыки. Некое подобие меню с рубриками "Дизайн блога" и "Настройки и улучшения" я сделала при помощи гаджета "Ярлыки". Добавила его два раза с разным названием и выбрала отображать ярлыки списком. (Про ярлыки еще писала здесь: http://samasajt.blogspot.ru/2012/08/blogger.html)
классная штука, установил себе.интересно поисковики её видят? а то те карты сайта которые реализованы в скриптах пс не сканируют.
ОтветитьУдалитьСпасибо большое). Именно этот вариант мне понравился больше всего!
ОтветитьУдалитьспс
ОтветитьУдалитьЗдравствуйте! я очень вам признательна,но у меня получается вот что
ОтветитьУдалитьhttp://kremovar1.blogspot.com/search?max-results=20. делала несколько раз - вот такой результат
Вообще-то, в кнопке "Создать страницу" нет закладки "Веб-адрес"... При нажатии на кнопку, сразу создается пустая страница. Как быть?
ОтветитьУдалитьВ Bloggere новый вид настройки и создания страниц http://samasajt.blogspot.ru/2014/03/novyj-vid-nastrojki-stranic-v-blogger.html
УдалитьСпасибо Вам, все получилось!
ОтветитьУдалитьМария, это я.
ОтветитьУдалитьСпасибо за метод! Большое. А дело вот в чем:
Сама процедура установки разных скриптов оглавлений-карт-содержаний элементарно проста. Но. Это если они работают. А они далеко не всегда работают. И дело тут не в самих скриптах, а в скрипт-хостовых файлах sitemaps.js, в которых и заключены все настройки и дизайн разных содержаний. Эти файлы хранятся на серверах (кто в гугд, кто в дробакс, кто в других местах). Вот от этого вся и проблема: чужой все же файл и может всегда перестать работать. На сегодня по запросам можно найти полно скриптов содержаний сайтов, но вот я штук двадцать примерял и только один заработал! Причем, некоторые (в том числе и ваш, Мария, скрипт с этого сайта) отлично работают с адресами сайтов авторов, но если попытаться подставить вместо них адрес своего блога - ноль реакции. Для интереса пробовал подставлять адреса других сторонних блогов - какие работают, какие нет.
Попробовал сам подправить и залить файла sitemaps.js, но пока безрезультатно - дело это нахрапом не взять, разбираться нужно что к чему.
А содержаньице мне рабочее попалось не очень. В этой статье глянул на скрин - еще хуже, а попробовал и во чего получилось:
http://s020.radikal.ru/i708/1512/55/e53697daaf47.png
Это отлично! Ну, с ЦСС там я эксперементировал и не вернул на дефолт, поэтому на жирные окантовки и "дизайн" поля внимания можно не обращать - главное вид не убогий.
Вот за это и спасибо говорю.
Пол-четвертого утра...а я только решил проблему содержания с горем пополам. И знаю, что это не конец - скрипты для содержаний должны быть с адресами своих серверов.
На всякий даю ссылку на место, где я наткнулся на рабочий для меня скрипт:
http://margaritafuks.blogspot.com/2012/06/kak-sozdat-kartu-saita-na-bloge-v.html
Блог Маргариты. У нее в скрипте на одном адресе лежит основной файл, а на другом дополнительное оформление. Ну, пока хоть так, хотя с ситемапами по любому нужно разбираться до конца. Не думал, что содержание так доставит.
Сколько не пытался установить это код или ему подобный на страницу пишут(красным цветом) одно и то же - На этой странице есть HTTP-ресурсы, из-за которых смешанный контент может негативно повлиять на безопасность и отображение некоторых элементов при просмотре вашего блога через защищенное соединение.
УдалитьДальше просто убираю код и все-)))
Еще хочу добавить для всех такую особенность, только что мной обнаруженную: допустим у вас проблемы с работой картсайтовых скриптов (что дело самое обычное, как оказалось), но вы нашли таки пару скриптов с рабочим ситемапсом и установили на сайт пару страниц с "Содержанием" и "Картой", для тестинга. Потом вы решаете протестить эти рабочие скрипты на других своих блогах с другими настройками (я имею в виду только штатные варианты). И вот вы ставите рабочий скрипт на другой блог, а он ни в какую! И начинаются гадания от чего да почему с переводом стрелок на настройки шаблона и конфликты с другими скриптами.
ОтветитьУдалитьТакое, наверное, тоже возможно, но в моем случае, примерно через пару часов после установки, скрипты заработали. Чем вызван этот тормоз я не знаю. Сайты мои тестовые и от индексации закрыты, а некоторые и от посетителей. Но, как бы там ни было, а работать скрипты начали.
У меня работает и код от Марины со статьи "Оглавление блога с графикой" (2013/01/12), поэтому хотелось бы узнать как туда добавлять превью картинок. Статьи такой, вроде, нет пока.
Здравствуйте. Большое спасибо за обширные и полезные комментарии)) Про оглавление блога с графикой писала: http://samasajt.blogspot.ru/2013/01/blog-post_12.html Кстати, на странице "Все гаджеты для Blogger" (см. в верхнем меню) у меня это реализовано.
УдалитьЗдравствуйте, Мария! Вчера установила карту блога по этой статье,не сразу получилось,т.к. у меня в блоге стоит не родное меню,но решение нашлось не применяя гаджет "Страницы". Карта работает, даже когда мы вставляем только одну первую строку. Но мне не нравится, что когда я нажимаю ярлык, вместо сообщений как на главной появляется типа карта по ярлыку, очень скучный вид. Что бы еще вставить, чтобы такое оформление было только на странице карты?
ОтветитьУдалитьИз за этой же проблемы пришлось отказаться от этой карты блога. Установилась она и заработала сразу. Все остальное очень на понравилось. Искал еще варианты. Посмотрите мой пост ниже. Нашел там. Устанавливается сразу и работает. Те неприятности со сбором по ярлыкам больше не достают!
УдалитьДа, спасибо большое за эту карту, только она и работает.Вчера ваш сайт открывался через http, а сегодня через защищенное соединение https, поэтому ваше красивое содержание не работает.Я пересмотрела кучу информации по картам,один и тот же код, только каждый автор залил файлы css и js на свой хостинг(как по протоколу http так и https), все равно ничего не работает. По вашему варианту самой ценной оказалась ссылка для страницы карты. Еще раз повторю мой вопрос: как сделать так, чтобы дизайн карты не работал, когда открывается страница сообщений по ярлыку?
ОтветитьУдалитьЗдравствуйте, Нина. Мне самой не нравится такое оформление, кода осуществляешь поиск по ярлыку. Но, к сожалению, не знаю, как исправить данную ситуацию. Нужно обращаться к более опытным блоггерам, которые сами скрипты пишут.
УдалитьСпасибо Мария за ответ,я продолжаю искать, нашла сайт интересный ipetrenko.ru ,Есть статьи об условных операторах. Пробую, но пока не получается
ОтветитьУдалитьВсем привет! Хотел спросить по поводу количества постов чёт у меня на блоге их больше двадцати а на карте всего пять. Конеш не надеюсь что кто-то ответит смотрю коменты крутитятся походу мой стопудово не пройдёт
ОтветитьУдалитьЗдравствуйте.По идее, должны отображаться все статьи.
Удалитьmax-results=200 - это количество заголовков статей, отображаемых на карте сайта. Эту цифру можно менять.
Можете попробовать другую карту сайта http://samasajt.blogspot.ru/2016/11/raskryvayushayasja-karta-bloga-blogger.html
Возможно кто то заинтересуется. Установил карту сайта 3-вариант отсюда (http://all-blogspot.com/2014/02/maps-site-blog-blogger.html). Поменял только на свой блог и все заработало.
ОтветитьУдалитьСпасибо за информацию. Про такие карты сайта (и другие) я писала (http://samasajt.blogspot.ru/search/label/%D0%BA%D0%B0%D1%80%D1%82%D0%B0%20%D1%81%D0%B0%D0%B9%D1%82%D0%B0) Но на разных блогах работают одни, но не работают другие... Приходится подбирать варианты.
УдалитьИз всех мной опробованных заработали только две. Ваша и это о которой писал. Ваша сразу запустилась - но появились маленькие неудобства.Из за того что использую стороннее меню. Меню собирает информацию по ярлыкам. От этого информация на странице смотрелась не корректно.
УдалитьЭто карта запустилась сразу и все работает как и было задумано.
Спасибо Вам, все получилось!
ОтветитьУдалить