Зачем нужны социальные кнопки на блоге? Чтобы посетители могли сделать себе закладки как в браузере, так и в социальных сетях и потом быстро найти блог и вернуться на его страницы. И поделиться интересной статьей со своими друзьями. Социальные кнопки часто так и призывают: "Поделиться". И рядом находятся кнопки самых популярных соцсетей - Одноклассники, Мой мир, Facebook, Twitter и другие.
Как сделать социальные кнопки в блоге на Blogger, смотрите ниже.
И хотя выглядят они довольно невзрачно, отказываться от этих кнопок не стоит. Для того, чтобы социальные кнопки от Blogger отражались в постах,заходим в Дизайн > Сообщения блога > Изменить
В настройках сообщения ставим галочку рядом с тестом Показывать кнопки для публикации:
Нажимаем Сохранить.
Через гаджет можно добавить еще красивую кнопку Поделиться для Blogger от Яндекса.
Для этого заходим на сайт http://api.yandex.ru/share/ (ссылку скопируйте и вставьте в строку поиска Вашего браузера)
Отмечаем галочками социальные сети, кнопки которых Вы добавите на свой блог. Я отметила все 10.
Выбираем внешний вид блока "Поделиться".
Ниже копируем код в буфер обмена (правой кнопкой мыши > копировать).
Заходим в настройках своего блога на Blogger в Дизайн.
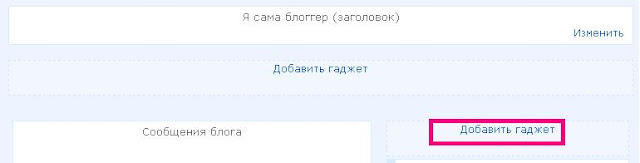
Нажимаем Добавить гаджет.
В открывшемся окне находим Добавить гаджет. Нажимаем и во всплывающем небольшом окне "Добавить гаджет" выбираем Основы:
Далее ищем HTML/JavaScript:
В открывшемся маленьком окне в поле название пишем, например, "Обязательно поделитесь с друзьями". В поле содержание вставляем скопированный ранее код.
И сохраняем результат.
Есть еще один вариант вставки кнопок добавления в закладки для Blogger.
Зайдите на сайт http://pip.qip.ru/
Отметьте галочкой "Где Вы разместите кнопку?" - в блоге на Blogger.
Выберите понравившийся стиль кнопки.
Справа нажмите Получите кнопку Уже хочу!
Далее также, как кнопку от Яндекса,
вставьте через Добавить гаджет.
Я выбрала второй вариант и пока разместила в самом низу блога в подвале (футере).
Выбирайте сами понравившийся вариант социальных кнопок для Blogger. Или используйте все три. Думаю, что не помешает.













Спасибо, пригодилось. Теперь у меня тоже есть свои кнопочки
ОтветитьУдалитьРада, что статья оказалась полезной. Какой вариант кнопок Вы выбрали?
УдалитьСпасибо, Мария, сделала так, как Вы показали, и всё получилось! Вообще, полезный у Вас блог, добавила в закладки, буду заходить!
ОтветитьУдалитьПожалуйста, Елена. Стараюсь создавать подробные инструкции.
УдалитьСпасибо за оценку моего блога :)
Благодарю за полезный мануал. Долго не мог поставить необходимые кнопки, а теперь получилось.
ОтветитьУдалитьРада за Вас.
УдалитьОчень приятно, что еще кому-то помогла эта статья.
Огромное спасибо! Очень полезно и конкретно. Без воды. Редко оставляю отзывы, но тут не удержался. Приглашаю к себе на блог о процветании.
ОтветитьУдалитьВам спасибо за комментарий! :)
УдалитьНа Вашем блоге много полезной информации.
спасибо огромное
УдалитьБольшое спасибо, уже прилепляю :)
ОтветитьУдалитьПожалуйста! Удачного "прилепления" :-)
УдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьСпасибо за понятную пошаговую инструкцию. А как можно социальные кнопки прилепить к статье? В Блоггере присутствуют не все социальные сети)))
ОтветитьУдалитьПостараюсь в ближайшее время найти информацию. Можно просто под статьей расположить гаджет "Социальные кнопки". Если читатели будут их нажимать - практически всегда автоматически ставится ссылка именно на эту статью. Попробуйте проверить у меня. Единственное, что гаджет стоит после комментариев и кусочек текста берется из них. Его можно тут же отредактировать.
УдалитьМария, спасибо огромное!!! мне очень помог Ваш совет!! ))))))
ОтветитьУдалитьсууууууууууууууупер
ОтветитьУдалитьспасибо большое, начала делать дочке блог и много интересного узнала у вас
ОтветитьУдалитьСпасибо за хорошие комментарии )))
ОтветитьУдалитьА у меня почему-то не открывается окно "ОСНОВЫ" ( когда я добавляю гаджет). Можете пояснить?
ОтветитьУдалитьПростите, Вера, что немного запутала Вас. Статью подправила. То есть сначала нажимаете "Добавить гаджет". Откроется окно, где вверху также будет название "Добавить гаджет". Немного ниже увидите слова: "Основы", Избранное и др.
УдалитьСпасибо, информация помогла! )
ОтветитьУдалитьСпасибо большое! за доступность для понимания инфы)))
ОтветитьУдалитьСпасибо
ОтветитьУдалитьПожалуйста! :)
ОтветитьУдалитьСпасибо большое!
ОтветитьУдалитьСПАСИБО!А ВЫ МОЖЕТЕ ПОДСКАЗАТЬ,КАК ЧТОБ ЭТОТ ВИДЖЕТ БЫЛ В САМОМ СООБЩЕНИИ,В КОНЦЕ СТАТЬИ А НЕ ПОСЛЕ НЕЕ
ОтветитьУдалитьЕсть такая проблема с кнопкой Facebook. При нажатии переходим на специальную страницу Facebook, где можно выбрать "поделиться в группе". При этом появляется поле, в которое надо ввести название группы. К сожалению, там нет никого списка моих групп, а при вводе названия, пишет ошибку. Подскажите, кто знает, как можно таким образом поделиться ссылкой с группой?
ОтветитьУдалитьТам, оказалось, надо добиться, что бы название группы все же появилось в выпадающей подсказке и щелкнуть на нее.
УдалитьИз этой статьи понял, что главное,- это кнопки в разных уголках сайта))). Улыбнулся с напоминания в блоке кнопок яндекса "Справа еще кнопочки есть"))) Идем жать по кнопочкам.
Рада, что Вы решили проблему )
УдалитьНасчет количества соцкнопок на блоге - решайте сами. Главное - не переборщить. Как думаете? )))
Здравствуйте! Подскажите пожалуйста, а как сделать кнопки со ссылками на личные страницы в соц.сетях? Что-то вроду follow me -twitter, -facebook, -vk. Заранее благодарна за ответ;)
ОтветитьУдалитьО кнопке "твитнуть" в этой статье: http://samasajt.blogspot.com/2013/03/knopki-chitat-v-twitter-twitnut.html
УдалитьПро Facebook: http://samasajt.blogspot.ru/2013/03/knopka-podpisatsja-v-facebook.html
Большое спасибо, и мне очень пригодилось.
ОтветитьУдалитьА как получить соц кнопки как у вас справа?
ОтветитьУдалитьПосмотрите в статье "Яркие социальные кнопки для Blogger" http://samasajt.blogspot.ru/2013/04/yarkie-socialnye-knopki.html
УдалитьМолодец! Доступно, кратко, ясно! Сделала все за две минуты!
ОтветитьУдалитьСкажу кратко, но по-польски:POPROSTU BOMBOWO!!!!
ОтветитьУдалитьЗдравствуйте, Мария. Спасибо Вам. Социальные кнопки на блог установила. Я хотела бы узнать, как поставить социальные кнопки после каждого сообщения?
ОтветитьУдалитьЗдравствуйте, Елена! В статье "Как вставить социальные кнопки в статью" я про это писала: http://samasajt.blogspot.ru/2013/08/kak-vstavit-socialnye-knopki-v-statju.html
УдалитьЗдравствуйте, очень полезная статья. А Вы не подскажите, почему у меня нет кнопки дизайн?
ОтветитьУдалитьЗдравствуйте, Ирина! Кнопки просто не может не быть. Заходите в блог и слева в колонке пункты: Создать сообщение. Обзор. Сообщения. Страницы... Статистика. Прибыль. ДИЗАЙН.
УдалитьМария,здравствуйте.
ОтветитьУдалитьСпасибо огромное за этот пост,всё понятно.Но,вот только у меня кнопки почему-то оказались внизу в блоге.А я хотела бы их вставить так же справа.Мария,пожалуйста,если можно напишите как это вставить.И ещё,если какие-то кнопки хочется вставить,то я правильно поняла,надо искать их код и вставлять дополнитьельно.Спасибо за помощь.Я столько для себя многое нашла.
Здравствуйте, Светлана. Еще один вариант социальных кнопок и вставка их справа (вертикально) есть здесь: http://samasajt.blogspot.ru/2013/04/yarkie-socialnye-knopki.html
УдалитьСпасибо огромное за информацию! Пригодилась!
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьНо опять же, эти кнопки делают репост всего блога, а не конкретного сообщения.
ОтветитьУдалитьВот если бы можно было добавить в стандартные кнопки "поделиться сообщением" ещё другие соц сети (тот же ВК), то было бы здорово.
Очень полезная статья!
ОтветитьУдалитьСпасибо за простой и удобный способ добавления кнопок в свой блог. Почему-то оказалось сложно найти информацию об этом в других источниках.
ОтветитьУдалитьСпасибо, все четко, ясно, кратко.Очень просто!
ОтветитьУдалитьОгромное спасибо!!! То, что надо! Все просто и легко!
ОтветитьУдалитьСпасибо, спасибо!
Спасибо, у меня получилось
ОтветитьУдалитьХороший у Вас блог. Вот не нашел подходящей статьи, спрошу тут. А как Вы побороли дубли на главной. А то есть дубли типа site.bloggerr.com//// и пр. короче слешы после урл. Может сделать пользовательскую переадресацию?
ОтветитьУдалить