Чтобы на главной странице не выводился полностью весь текст статьи, а только ее анонс, сделаем "разрыв" - надпись Читать далее.
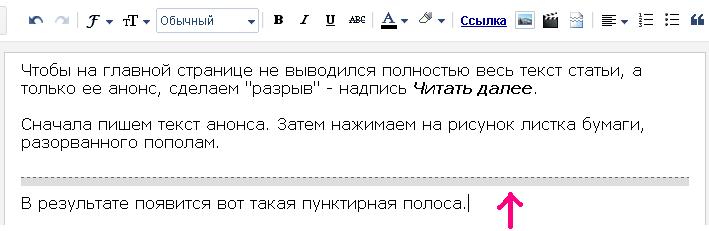
Сначала пишем текст анонса. Затем нажимаем на рисунок листка бумаги, разорванного пополам.
В результате появится вот такая пунктирная полоса:
то не увидим никакого разделения текста на две части:
Результат нашего разрыва статьи мы сможем увидеть только после ее публикации.
Нажимаем кнопку Публикация (текст статьи можно будет потом редактировать столько раз, сколько нужно):
И, чтобы не выходить из режима редактирования блога, наводим курсор мыши на кнопку Просмотреть блог. Нажимаем правую кнопку мыши и выбираем Открыть в новой вкладке.
Видео с канала Privetickplay TVСначала пишем текст анонса. Затем нажимаем на рисунок листка бумаги, разорванного пополам.
В результате появится вот такая пунктирная полоса:
Если мы сразу нажмем кнопку Просмотр:
то не увидим никакого разделения текста на две части:
Результат нашего разрыва статьи мы сможем увидеть только после ее публикации.
Нажимаем кнопку Публикация (текст статьи можно будет потом редактировать столько раз, сколько нужно):
На открывшейся новой вкладке видим главную страницу своего блога и анонс статьи с надписью Дальше.
По клику на кнопку Дальше в Blogger откроется весь текст статьи.
В режиме HTML за разрыв отвечает тег more:
А в этой статье я расскажу, как текст "Дальше" изменить на любой свой.
И видео-инструкция.
Просим не судить строго :)










Я второй день читаю ваш блог, нашла много интересного для себя. Я первый раз создаю блог. Нравится, что вы так подробно описываете, для таких чайников как я это очень хорошо. Спасибо. Можно ли так же сделать не только в сообщениях, но и на страницах?
ОтветитьУдалитьЗдравствуйте, Вера! Пару лет назад я была абсолютным чайником и выискивала инструкции по всему Интернету. Училась всему практически сама. Да так и интереснее. Шаг за шагом учишься новому. Вот только Интернет затягивает :-) Теперь уже и до портала для родителей "дошагала"...
УдалитьПо поводу вставки разрыва на страницах. Да, там абсолютно также можно сделать разрыв. Только, как правило, на одной странице размещают одно сообщение. И сделать таких страниц можно до десяти.
Здравствуйте! После установки и настройки шаблона обнаружил, что обрезка сообщений так же работает, но "Читать далее" ( надписи в конце ) нету... Какая строчка отвечает за это?)
ОтветитьУдалитьВ сообщениях за разрыв отвечает тег
УдалитьВарианты вставки слов "читать дальше" в шаблон: http://seo-aspirant.ru/chitat-dalshe
Этот комментарий был удален автором.
УдалитьТег more здесь не прописался в виде кода HTML. В статье добавила скриншот (последний).
УдалитьЯ уже неделю штурмую Ваш блог, Какое счастье, что я Вас нашла! А сможете мне подсказать, Мария, как сделать вот такую штуку - на главной стр, я поместила оглавление сайта, там уже 30 шт постов, а как сделать переход на следующую стр, чтобы там помещалось оглавление для других сообщений? Или лучше сделать страницу с анонсами?Если не затруднит,..
ОтветитьУдалитьздравствуйте! не знаю почему, но у меня не меняется ничего! текст полностью виден.... подскажите как быть!?
ОтветитьУдалитьЕсли у Вас нестандартный шаблон Blogger - такое может быть. Чуть выше в комментариях я давала ссылку на статью, где есть другие варианты вставки слов "читать дальше".
УдалитьКак здорово что я вас нашла, у вас столько полезной инфо, просто супер. Спасибо вам большое!
ОтветитьУдалитьСлучайно кузнала про Ваш блог.Буду читать и конспектировать.Много полезного.Спасибо!Стану Вашим ПЧ.
ОтветитьУдалитьА на результаты в поиске гугла, эта скрывающая кнопка "Дальше" влияет ? Робот может читать то, что скрыто под кнопкой ?
ОтветитьУдалить