"Социальные" анимации привлекают внимание посетителей сайта. При загрузке страницы появляется персонаж, предлагающий нажать на него. В зависимости от выбранного персонажа, затем на экране сверху падают различные изображения: забавные смайлики, миньоны, подарки, сердечки и др. Среди них есть кнопка "Жми тут", при нажатии на которую всплывает окно с социальными кнопками.
Очень интересный способ, предлагающий посетителям сайта поделиться информацией в популярных социальных сетях: ВКонтакте, Одноклассники, Facebook, Twitter, Google+, Мой мир.
Выбрать анимированные персонажи можно для сайтов самой разной тематики:
- женская тематика (шопинг, жизнь современной девушки)
- любовь, семья, дети
- профессии (медицина, кулинария, химия, полиция), хобби (рыбалка, астрономия)
- образование, наука
- мультяшные персонажи для детских сайтов
Как видите, выбор огромен.
Есть даже новогодние "социальные" анимации: "Дед Мороз" и "Новый год" (ДЕМО-ПРИМЕР).
На сайте авторов //pluso.net для каждой анимации есть предпросмотр.
Под изображением каждой анимации есть кнопка Установить
Далее по шагам.
1. Выберите шаблон. Для анимации "Клоун" их два - стандартный и именины (анимация будет появляться только в те дни, когда есть праздник).
2. Отредактируйте шаблон (при помощи Дополнительных настроек, можно ничего не менять).
3. Предпросмотр - вставьте адрес своего сайта или блога, нажмите кнопку Посмотреть.
4. Выберите один из вариантов установки кода - зависит от платформы Вашего сайта.
Для блогов на платформе Blogger выбираем второй вариант - "Код в развернутом виде".
5. Установка кода.
(Есть помощь в установке кода: WordPress, Joomla, uCoz - см. скриншот).
Для установки социальной анимации на Blogger создаем новый гаджет HTML/JavaScript (Дизайн -> Добавить гаджет -> HTML/JavaScript)
И вставляем в поле Содержание сначала код библиотеки:
Затем ниже скопированный код скрипта анимации (будет разный, в зависимости от выбранного персонажа).
Что можно настроить - в начале кода скрипта.
"use strict";
(window.plusonet = window.plusonet || []).push(function(){
/* ПЕРЕМЕННАЯ С ТЕКСТОМ */
var cloudText = "Привет!<br>Нажми на меня.";
var start = 1; /* Запустить скрипт */
var timeCross = 86400 * 30; /* На сколько дней исчезнет персонаж после нажатия на крестик */
var rightPosition = 5; /* позиция персонажа от правого угла (в процентах) */
А вот общий принцип работы - "при нажатии на персонаж сработает анимация, а сам персонаж не будет появляться до конца текущего дня" - не знаю, где изменить.
Т.е., если Ваш выбранный и установленный персонаж появился только один раз - не пугайтесь. Он должен появиться на следующий день. Если, конечно, не нажать на крестик. И не изменить настройки (а то на 30 дней пропадет).
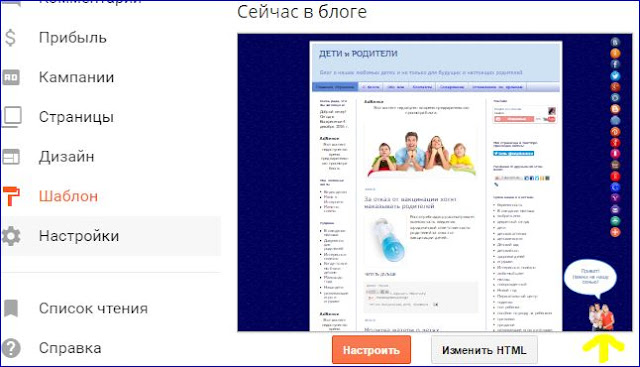
Проверить, что скрипт работает можно в настройках блога - пункт Шаблон.
Если персонаж показывается, то все должно работать.
По-моему, авторы социального плагина (анимации) постарались угодить всем и создали самых разных персонажей, которые еще больше будут привлекать трафик из социальных сетей на Ваш сайт.
Очень интересный способ, предлагающий посетителям сайта поделиться информацией в популярных социальных сетях: ВКонтакте, Одноклассники, Facebook, Twitter, Google+, Мой мир.
Выбрать анимированные персонажи можно для сайтов самой разной тематики:
- женская тематика (шопинг, жизнь современной девушки)
- любовь, семья, дети
- профессии (медицина, кулинария, химия, полиция), хобби (рыбалка, астрономия)
- образование, наука
- мультяшные персонажи для детских сайтов
Как видите, выбор огромен.
Есть даже новогодние "социальные" анимации: "Дед Мороз" и "Новый год" (ДЕМО-ПРИМЕР).
На сайте авторов //pluso.net для каждой анимации есть предпросмотр.
Как установить на сайт или блог социальный плагин.
Под изображением каждой анимации есть кнопка Установить
Далее по шагам.
1. Выберите шаблон. Для анимации "Клоун" их два - стандартный и именины (анимация будет появляться только в те дни, когда есть праздник).
3. Предпросмотр - вставьте адрес своего сайта или блога, нажмите кнопку Посмотреть.
4. Выберите один из вариантов установки кода - зависит от платформы Вашего сайта.
Для блогов на платформе Blogger выбираем второй вариант - "Код в развернутом виде".
5. Установка кода.
(Есть помощь в установке кода: WordPress, Joomla, uCoz - см. скриншот).
Для установки социальной анимации на Blogger создаем новый гаджет HTML/JavaScript (Дизайн -> Добавить гаджет -> HTML/JavaScript)
И вставляем в поле Содержание сначала код библиотеки:
<script async src="//cdn-library.su/plusonet/lib/plusonet-3.8.min.js"></script>
Затем ниже скопированный код скрипта анимации (будет разный, в зависимости от выбранного персонажа).
Что можно настроить - в начале кода скрипта.
- Выделенный зеленым цветом текст - текст, который показывается в облаке рядом с персонажем.
- Выделенная желтым цветом цифра - на сколько дней исчезнет персонаж после нажатия на крестик.
- Выделенная фиолетовым цветом цифра - позиция персонажа от правого угла (в процентах).
"use strict";
(window.plusonet = window.plusonet || []).push(function(){
/* ПЕРЕМЕННАЯ С ТЕКСТОМ */
var cloudText = "Привет!<br>Нажми на меня.";
var start = 1; /* Запустить скрипт */
var timeCross = 86400 * 30; /* На сколько дней исчезнет персонаж после нажатия на крестик */
var rightPosition = 5; /* позиция персонажа от правого угла (в процентах) */
А вот общий принцип работы - "при нажатии на персонаж сработает анимация, а сам персонаж не будет появляться до конца текущего дня" - не знаю, где изменить.
Т.е., если Ваш выбранный и установленный персонаж появился только один раз - не пугайтесь. Он должен появиться на следующий день. Если, конечно, не нажать на крестик. И не изменить настройки (а то на 30 дней пропадет).
Проверить, что скрипт работает можно в настройках блога - пункт Шаблон.
Если персонаж показывается, то все должно работать.
По-моему, авторы социального плагина (анимации) постарались угодить всем и создали самых разных персонажей, которые еще больше будут привлекать трафик из социальных сетей на Ваш сайт.


















Почему касперский стал блокировать?
ОтветитьУдалить