В нескольких статьях я рассказывала о фонах для блогов, о том как настроить фон в Blogger. И, хотя есть замечательные сайты с готовыми фонами, создавать фоны самому гораздо интереснее в бесплатном генераторе фонов для блогов или сайтов. Подробнее читайте в статье ниже.
Так, например, может выглядеть Ваш блог с новым фоном:
В конце статьи Вы можете скачать эти примеры фонов, которые я создала с помощью бесплатного генератора и использовать в своих блогах :)
1. Переходим на сайт с генератором фонов.
Каждый раз, при входе на сайт Вы будете видеть новый фон, придуманный автором сервиса, который Вы можете также скачать для себя или отредактировать.
2. Все основное поле экрана предназначено для предпросмотра будущего фона. Рабочая панель расположена справа.
Сначала создадим новый фон. Для этого нажмем на изображение листа.
3. После этого нужно выбрать цвет основы фона (потом его можно будет изменить).
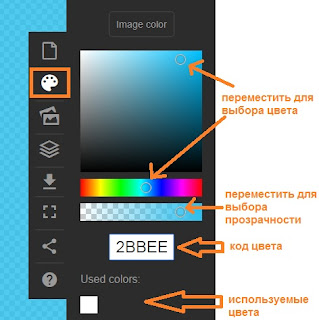
После нажатия на изображение палитры, справа откроется дополнительное поле для выбора цвета. Перемещением кружка выбираем цвет и его прозрачность.
4. Следующий шаг - добавление изображений.
Можно выбрать картинки из предложенных разделов или добавить свое изображение ("Добавить пользовательское изображение"). Ваши изображения должны иметь прозрачный фон (расширение .PNG) и размеры не менее 300х300.
Я попробовала создавать фон и из готовых картинок (примеры шаблонов с такими фонами выше), и из картинок с компьютера, заранее скачанных из интернета. Например:
5. Как работать с добавленными к фону изображениями.
Выбранное Вами изображение автоматически размножится. Для работы с картинкой достаточно выделить одно из изображений, и действие с ним также автоматически распространится на другие.
Для изменения размера, угла поворота картинки используйте белый кружок (потяните его в разные стороны).
На будущем фоне пунктиром прорисованы границы квадрата, который Вы будете скачивать, когда фон будет готов.
Например:
Этот квадрат затем размножится в блоге и получится цельный бесшовный фон.
Есть дополнительные функции для работы с изображениями. Чтобы ими воспользоваться - нажмите на панели справа на знак вопроса.
Поскольку сайт англоязычный, у Вас все будет на английском. Я привела скриншот с переводом.
Кроме всех этих манипуляций с картинками, Вы можете еще установить порядок перекрытия. Эта функция полезна, если Вы накладываете одно изображение на другое и хотите поменять местами их расположение. Для этого в дополнительном поле просто перетаскивайте картинки вниз или вверх.
И еще три кнопки из рабочей панели, которые нам нужны:
- скачать фон,
- переключиться в полноэкранный режим,
- поделиться ссылкой на Ваш созданный фон,
- справка (горячие клавиши - см. выше).
Мне очень понравился бесплатный генератор фонов для блогов или сайтов. С его помощью можно очень долго экспериментировать, добиваясь создания своего собственного, уникального фона.
Еще один плюс фонов, созданных в генераторе - небольшой вес, что очень важно при загрузке страниц сайта, и особенно важно при настройке фона в блогах на платформе Blogger. Как изменить фон блога в Blogger (и загрузить свой фон), я уже писала.
Ну и, как обещала, дарю Вам фоны, созданные мной.
Фоны из готовых изображение сервиса (в исходном размере):
Фоны с добавлением моих изображений:
Все фоны весят не более 30 Кб и имеют примерные размеры 300х300.
Загрузите фоны к себе на компьютер, нажав правую кнопку мыши и выбрав Сохранить картинку как...
Затем загрузите фон в Blogger (инструкция) и обязательно в Дизайнере шаблонов в настройках фонового изображения выберите "Замостить", чтобы фон продублировался на ширину всего блога.
Как примерно могут выглядеть блоги с этими фонами - смотрите выше в статье.
Удачных экспериментов!
Так, например, может выглядеть Ваш блог с новым фоном:
В конце статьи Вы можете скачать эти примеры фонов, которые я создала с помощью бесплатного генератора и использовать в своих блогах :)
А сейчас о том, как создать фон для блога или сайта с помощью бесплатного генератора.
1. Переходим на сайт с генератором фонов.
Каждый раз, при входе на сайт Вы будете видеть новый фон, придуманный автором сервиса, который Вы можете также скачать для себя или отредактировать.
2. Все основное поле экрана предназначено для предпросмотра будущего фона. Рабочая панель расположена справа.
Сначала создадим новый фон. Для этого нажмем на изображение листа.
3. После этого нужно выбрать цвет основы фона (потом его можно будет изменить).
После нажатия на изображение палитры, справа откроется дополнительное поле для выбора цвета. Перемещением кружка выбираем цвет и его прозрачность.
4. Следующий шаг - добавление изображений.
Можно выбрать картинки из предложенных разделов или добавить свое изображение ("Добавить пользовательское изображение"). Ваши изображения должны иметь прозрачный фон (расширение .PNG) и размеры не менее 300х300.
Я попробовала создавать фон и из готовых картинок (примеры шаблонов с такими фонами выше), и из картинок с компьютера, заранее скачанных из интернета. Например:
5. Как работать с добавленными к фону изображениями.
Выбранное Вами изображение автоматически размножится. Для работы с картинкой достаточно выделить одно из изображений, и действие с ним также автоматически распространится на другие.
Для изменения размера, угла поворота картинки используйте белый кружок (потяните его в разные стороны).
На будущем фоне пунктиром прорисованы границы квадрата, который Вы будете скачивать, когда фон будет готов.
Например:
Этот квадрат затем размножится в блоге и получится цельный бесшовный фон.
Поскольку сайт англоязычный, у Вас все будет на английском. Я привела скриншот с переводом.
Кроме всех этих манипуляций с картинками, Вы можете еще установить порядок перекрытия. Эта функция полезна, если Вы накладываете одно изображение на другое и хотите поменять местами их расположение. Для этого в дополнительном поле просто перетаскивайте картинки вниз или вверх.
И еще три кнопки из рабочей панели, которые нам нужны:
- скачать фон,
- переключиться в полноэкранный режим,
- поделиться ссылкой на Ваш созданный фон,
- справка (горячие клавиши - см. выше).
Мне очень понравился бесплатный генератор фонов для блогов или сайтов. С его помощью можно очень долго экспериментировать, добиваясь создания своего собственного, уникального фона.
Еще один плюс фонов, созданных в генераторе - небольшой вес, что очень важно при загрузке страниц сайта, и особенно важно при настройке фона в блогах на платформе Blogger. Как изменить фон блога в Blogger (и загрузить свой фон), я уже писала.
Ну и, как обещала, дарю Вам фоны, созданные мной.
Фоны из готовых изображение сервиса (в исходном размере):
Фоны с добавлением моих изображений:
Все фоны весят не более 30 Кб и имеют примерные размеры 300х300.
Загрузите фоны к себе на компьютер, нажав правую кнопку мыши и выбрав Сохранить картинку как...
Затем загрузите фон в Blogger (инструкция) и обязательно в Дизайнере шаблонов в настройках фонового изображения выберите "Замостить", чтобы фон продублировался на ширину всего блога.
Как примерно могут выглядеть блоги с этими фонами - смотрите выше в статье.
Удачных экспериментов!



























Класс, спасибо. Поиграюсь и украшу свой блог по своему. Спасибо, что делитесь такой полезной информацией)))
ОтветитьУдалитьМария! Очень интересно! У меня на Блоге Кота Васьки бесшовный фон, который я выбрала благодаря вам. Вот уже целый год он у меня стоит. Загляните! Посмотрю ваш бесплатный генератор.
ОтветитьУдалитьМария! Спасибо, что заглянули на Блог Кота Васьки и стали моим постоянным читателем. У меня на 2-х блогах шапки блога созданы тоже благодаря вам. Посмотрите, пожалуйста, и мой главный блог "Волшебный фонарик" (буду рада, если тоже подпишитесь!) - www.librarytreasurer.blogspot.com
ОтветитьУдалитьУ Вас замечательные блоги, Ирина! Очень полезные и информативные. Сразу видно творческого человека! С удовольствием буду Вашим постоянным читателем.
УдалитьА Вы не хотите у своих блогов изменить фавикон, чтобы они еще более отличались от других блогов? (про фавикон писала здесь http://samasajt.blogspot.ru/2012/09/blogger.html)
УдалитьСпасибо за совет, мне нравиться, классные фоны получаются!
ОтветитьУдалить