 И вновь о наболевшем - о так "любимой" многими блоггерами карте сайта. Совсем недавно я писала о работающем (по крайней мере, у меня на данный момент) варианте карты сайта по датам постов и ярлыкам. Но, увы, и этот вариант на некоторых блогах "не пошел". Продолжаем испытывать собственное терпение и пробуем карту сайта для Blogger по ярлыкам.
И вновь о наболевшем - о так "любимой" многими блоггерами карте сайта. Совсем недавно я писала о работающем (по крайней мере, у меня на данный момент) варианте карты сайта по датам постов и ярлыкам. Но, увы, и этот вариант на некоторых блогах "не пошел". Продолжаем испытывать собственное терпение и пробуем карту сайта для Blogger по ярлыкам.Неоднократно переустанавливала карты сайта (они же "Содержание") по одной простой причине: они просто переставали работать. Причины могут быть разные, но факт остается фактом.
Преимущество данной карты сайта перед другими в том, что весь код устанавливается сразу на статичную страницу блога. (Сразу скажем большое спасибо за код такой карты другому блоггеру).
И не нужно, как в других вариантах, редактировать код шаблона.
В случае (тьфу-тьфу) отказа работы и этой карты, можно просто удалить саму статичную страницу или удалить с нее весь код.
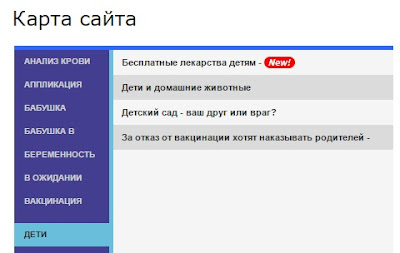
В этой карте блога (или карте сайта, что не меняет суть) два вертикальных раздела: слева - ярлыки блога по алфавиту, справа - заголовки статей, появляющиеся при нажатии на один из ярлыков.
Самые новые 7 статей отмечаются надписью "New":
Первоначальный вариант, который нам предлагается, выглядит вот так:

Чтобы установить такую карту сайта для Blogger (основные цвета: красный, желтый, серый, темно-серый), нужно:
1. В настройках блога зайти в пункт Страницы.
2. Далее нажать кнопку Создать страницу.
3. Вписать название страницы: "Карта блога" или "Карта сайта", или "Содержание".
4. Перейти в режим редактирования страницы HTML.
5. Вставить скопированный ниже код
Код карты блога:
<div id="tabbed-toc">
<span style="font-family: "verdana" , sans-serif;"><span class="loading">Загрузка, подождите...</span></span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "#########", // ВСТАВЬТЕ URL ВАШЕГО БЛОГА
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Default thumbnail size
noThumb: "", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window. `false` to open in same window
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts or
//define how many recent posts are to be marked by changing the number
newText: " - <em style='color: white;padding: 1px 5px;border-radius: 20px;background-color: #F00;'>New!</em>" // HTML/CSS for
//the "New!" text
};
</script><span style="font-family: "verdana" , sans-serif;">
</span> <script src="https://googledrive.com/host/0B_PLgWpOK_wTazVMekZ3TTBiY2M/" type="text/javascript"></script><span style="font-family: "verdana" , sans-serif;">
</span> <style>
/*Sitemap */
#tabbed-toc {
width: 99%;
margin: 0 auto;
overflow: hidden !important;
position: relative;
color: #222;
border: 0;
border-top: 5px solid #FC0204;
background-color: #1D1D1D;
-webkit-transition: all 0.4s ease-in-out;
}
#tabbed-toc .loading {
display:block;
padding:5px 15px;
font:normal bold 11px Arial,Sans-Serif;
color:#FFF;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0;
padding:0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width: 24.8%;
float: left !important;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .toc-tabs li a:hover {
background-color: #515050;
color: #FFF;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color: #FFFC03;
color: #222;
position: relative;
z-index: 5;
margin: 0 -2px 0 0;
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width: 75%;
float: right !important;
background-color: #F5F5F5;
border-left: 5px solid #FFFC03;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0; right:0; bottom:0;
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;
}
#tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 11px;
color: #222;
line-height: 2.8em;
height: 30px;
padding: 0 10px;
text-decoration: none;
outline: none;
overflow: hidden;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color: #DBDBDB;
font-size: 10px;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#222;
color:#FFF;
outline:none;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none !important;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left !important;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#222;
color:#ccc;
}
#tabbed-toc .toc-tabs li a.active-tab {
color:#000;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
5. В пятой сверху строке кода в кавычках заменить знаки ## на адрес Вашего блога (URL)
blogUrl: "#########", // ВСТАВЬТЕ URL ВАШЕГО БЛОГА
! Если Вы создали новую страницу с содержанием, не забудьте ее отметить галочкой в гаджете Страницы для отображения в блоге.
О цветовом оформлении карты сайта.
Я попробовала настроить некоторые цвета карты сайта под свои блоги. Два варианта цветового оформления в сине-серых тонах Вы видели в начале статьи.






Не работает уже меню. В своей демо посмотрите
ОтветитьУдалитьДа, действительно. Не работают )))
ОтветитьУдалитьУвы, карта загружается, но почему-то не всегда... Пробовала уже скрипт на свой Гуггл-диск загрузить - бесполезно. Может быть эта карта будет у Вас работать http://samasajt.blogspot.ru/2016/09/karta-sajta-blogger-po-datam-postov-i-yarlykam.html
ОтветитьУдалитьТоже мучаюсь вечно с этими картами. Может если поможет, нашла тут рабочую свежую карту. Сразу себе установила, всё работает. http://www.bloggerspice.com/2015/04/how-to-add-table-of-content-and-sitemap-in-blogger-template.html
ОтветитьУдалитьБольшое спасибо!!! Добавила код этой карты в статью с похожей картой, но, говорили, что первый вариант у кого-то не работал. СТАТЬЯ о карте сайта по датам и ярлыкам (добавлен ВАРИАНТ 2) http://samasajt.blogspot.ru/2016/09/karta-sajta-blogger-po-datam-postov-i-yarlykam.html
УдалитьСпасибо огромное!Немного изменила,получилось!!!
УдалитьНе работает...
ОтветитьУдалить