Вы спросите - зачем встраивать страницу из Facebook на сайт или блог?
Ответ на Ваш вопрос:
Также один из примеров приведу ниже в данной статье.
Ответ на Ваш вопрос:
- для продвижения страницы;
- чтобы показать на сайте публикации со страницы (есть полоса прокрутки) тем, у кого нет аккаунта в этой соцсети;
- для возможности написать сообщение для автора страницы (нужен вход на FB).
Также один из примеров приведу ниже в данной статье.
Как встроить на сайт страницу из Facebook:
Прокручиваем страницу до блока настроек:
Поскольку на страницу с социальным плагином "Страница" я зашла уже после входа в аккаунт на Facebook, я увидела превью своей встраиваемой страницы Я сама блоггер. Вы можете в поле "URL-адрес Страницы Facebook" указать адрес Вашей страницы (из строки поиска в браузере).
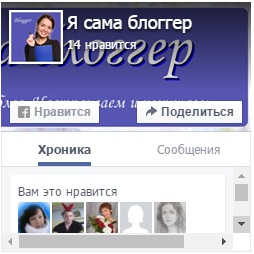
Вот так будет выглядеть моя страница в блоге, если оставить все настройки по умолчанию (полоса прокрутки должна работать):
Какие настройки можно изменять.
1. Вкладки. По умолчанию выставлено значение timeline (хроника) - при этом значении будут показываться последовательно публикации с Вашей страницы.
Можно добавить 2 вкладки:
1) events (мероприятия) - на этой вкладке посетители сайта могут следить за событиями Вашей страницы, а также подписаться на обновления.
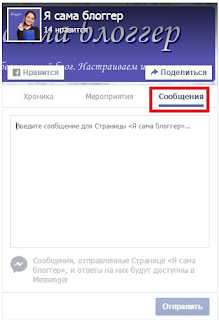
2) messages (сообщения) - на вкладке посетитель сможет отправить сообщение со ссылкой на Вашу страницу прямо с сайта (но нужен вход в аккаунт FB).
Если добавить все 3 вкладки:
Для добавления 1, 2-х или 3-х вкладок нужно вписать нужные значения на английском языке через запятую
2. Использовать маленький заголовок: если поставить галочку, то блок на сайте будет выглядеть так:
3. Скрыть фото профиля: не будет отображаться картинка, загруженная на страницу в FB в качестве обложки:
4. Показывать лица друзей: фото друзей показываются под вкладками, их можно скрыть, убрав галочку.
5. Поговорим о размерах встраиваемой страницы Facebook.
Ширина: по умолчанию 340 px, можно выставлять значения от 180 px до 500 px.
Высота: по умолчанию 500 px, минимальное значение 70 px.
Если выставить минимальное значение, то будет отображаться только верхняя часть страницы без кнопок "Нравится" и "Поделиться". Этот формат можно использовать для размещения в гаджете HTML/JavaScript в верхней или нижней части сайта. Пример:
Если оставить галочку в пункте "Адаптировать под ширину контейнера плагина", то при выставлении нужной высоты будет автоматически подобрана оптимальная ширина. Плагин «Страница» работает с адаптивными, «резиновыми» и статичными шаблонами сайтов, что очень удобно.
Вместе с тем Вы можете подобрать ширину и высоту встраиваемой страницы под ширину сообщения/поста своего сайта, его верхней или нижней части.
Еще мне понравилось, что в блоке со встраиваемой страницей из Facebook есть кнопки "Нравится" и "Поделиться", что опять же способствует продвижению Вашей страницы.
Хотя есть и другие способы продвижения при помощи социальной сети Facebook.
Поскольку на страницу с социальным плагином "Страница" я зашла уже после входа в аккаунт на Facebook, я увидела превью своей встраиваемой страницы Я сама блоггер. Вы можете в поле "URL-адрес Страницы Facebook" указать адрес Вашей страницы (из строки поиска в браузере).
Вот так будет выглядеть моя страница в блоге, если оставить все настройки по умолчанию (полоса прокрутки должна работать):
Какие настройки можно изменять.
1. Вкладки. По умолчанию выставлено значение timeline (хроника) - при этом значении будут показываться последовательно публикации с Вашей страницы.
Можно добавить 2 вкладки:
1) events (мероприятия) - на этой вкладке посетители сайта могут следить за событиями Вашей страницы, а также подписаться на обновления.
2) messages (сообщения) - на вкладке посетитель сможет отправить сообщение со ссылкой на Вашу страницу прямо с сайта (но нужен вход в аккаунт FB).
Если добавить все 3 вкладки:
Для добавления 1, 2-х или 3-х вкладок нужно вписать нужные значения на английском языке через запятую
2. Использовать маленький заголовок: если поставить галочку, то блок на сайте будет выглядеть так:
3. Скрыть фото профиля: не будет отображаться картинка, загруженная на страницу в FB в качестве обложки:
4. Показывать лица друзей: фото друзей показываются под вкладками, их можно скрыть, убрав галочку.
5. Поговорим о размерах встраиваемой страницы Facebook.
Ширина: по умолчанию 340 px, можно выставлять значения от 180 px до 500 px.
Высота: по умолчанию 500 px, минимальное значение 70 px.
Если выставить минимальное значение, то будет отображаться только верхняя часть страницы без кнопок "Нравится" и "Поделиться". Этот формат можно использовать для размещения в гаджете HTML/JavaScript в верхней или нижней части сайта. Пример:
Если оставить галочку в пункте "Адаптировать под ширину контейнера плагина", то при выставлении нужной высоты будет автоматически подобрана оптимальная ширина. Плагин «Страница» работает с адаптивными, «резиновыми» и статичными шаблонами сайтов, что очень удобно.
Вместе с тем Вы можете подобрать ширину и высоту встраиваемой страницы под ширину сообщения/поста своего сайта, его верхней или нижней части.
Еще мне понравилось, что в блоке со встраиваемой страницей из Facebook есть кнопки "Нравится" и "Поделиться", что опять же способствует продвижению Вашей страницы.
Хотя есть и другие способы продвижения при помощи социальной сети Facebook.










Комментариев нет:
Отправить комментарий