Надпись "читать дальше", разделяющую анонс статьи и основной текст, можно заменить на свою картинку или кнопку. Я решила использовать кнопки. Для создания красивых кнопок решила воспользоваться бесплатными онлайн-сервисами.
Как сделать, чтобы появилась надпись "читать дальше" и как заменить текст "читать далее" на свой, я писала ранее.
Во многих статьях упоминаются 2 онлайн-сервиса для создания кнопок для сайтов и блогов. Оба сервиса англоязычные, но я использую встраиваемый в Google Chrome переводчик. Очень удобно.
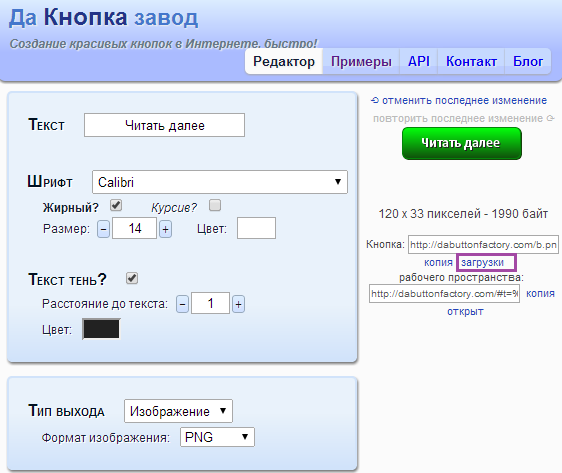
1. http://dabuttonfactory.com/ Переводчик перевел как "Да Кнопка завод" ))) Я Вам скрины привожу с переводом.
В этом сервисе три основных поля. Слева можно настроить текст, шрифт, тень текста, формат кнопки. В центре в режиме онлайн видно все изменения. Тут же надпись для скачивания готовой кнопки.
Справа редактируем форму кнопки (стиль), фон, границы, тень (направление и цвет тени). Также можно выбрать размер кнопки для блога - переменная или фиксированная. Итоговый размер и вес кнопочки отражается прямо под ней.
Я Вам дарю несколько кнопок, созданных в этом сервисе:
Кнопки на прозрачном фоне. Для сохранения любой на свой компьютер: правая кнопка мыши ->> сохранить как...
2) Второй онлайн-сервис созданий кнопок, о котором часто пишут в Интернете - http://cooltext.com/
В сервисе уже предложено около сотни вариантов кнопок, которые можно отредактировать. Но для небольшой кнопки "читать дальше", подходят, конечно, не все.
Например, мне понравилась объемная розовая кнопка.
После выбора нужного типа кнопки меняем текст, шрифт - сразу меняйте, если нужно, т.к. настройки, сделанные ниже, после смены шрифта - не сохраняются.
Также меняем размер текста, цвет и толщину контура, цвет и тип тени текста.
Ниже настраиваются следующие параметры кнопки:
Затем сервис предложит Вам превью созданной кнопки и еще один возможный вариант ее внешнего вида:
Пользуйтесь на здоровье!
! Нашла еще один новый сервис от авторов dabuttonfactory.com/ Подробнее о нем читайте в моем блоге Мама в Интернете в статье Как создать кнопки для блога или сайта онлайн бесплатно.
Во второй части статьи расскажу, как именно в Blogger можно заменить текст "читать дальше" на симпатичные кнопки или свою картинку.
Как сделать, чтобы появилась надпись "читать дальше" и как заменить текст "читать далее" на свой, я писала ранее.
Во многих статьях упоминаются 2 онлайн-сервиса для создания кнопок для сайтов и блогов. Оба сервиса англоязычные, но я использую встраиваемый в Google Chrome переводчик. Очень удобно.
1. http://dabuttonfactory.com/ Переводчик перевел как "Да Кнопка завод" ))) Я Вам скрины привожу с переводом.
В этом сервисе три основных поля. Слева можно настроить текст, шрифт, тень текста, формат кнопки. В центре в режиме онлайн видно все изменения. Тут же надпись для скачивания готовой кнопки.
Справа редактируем форму кнопки (стиль), фон, границы, тень (направление и цвет тени). Также можно выбрать размер кнопки для блога - переменная или фиксированная. Итоговый размер и вес кнопочки отражается прямо под ней.
Я Вам дарю несколько кнопок, созданных в этом сервисе:
Кнопки на прозрачном фоне. Для сохранения любой на свой компьютер: правая кнопка мыши ->> сохранить как...
2) Второй онлайн-сервис созданий кнопок, о котором часто пишут в Интернете - http://cooltext.com/
В сервисе уже предложено около сотни вариантов кнопок, которые можно отредактировать. Но для небольшой кнопки "читать дальше", подходят, конечно, не все.
Например, мне понравилась объемная розовая кнопка.
После выбора нужного типа кнопки меняем текст, шрифт - сразу меняйте, если нужно, т.к. настройки, сделанные ниже, после смены шрифта - не сохраняются.
Также меняем размер текста, цвет и толщину контура, цвет и тип тени текста.
Ниже настраиваются следующие параметры кнопки:
- форма, ширина, высота,
- цвет и тип заливки (есть градиентная заливка в разных направлениях),
- цвет и толщина контура,
- цвет и тип тени кнопки,
- эффекты - трехмерная, окаймленная, гель, стекло. Если выбрать "гель" - получаются красивые стеклянные кнопки.
Затем сервис предложит Вам превью созданной кнопки и еще один возможный вариант ее внешнего вида:
Для скачивания нужной кнопки нажмите Download Image.
Ну, и подарочек от меня (и от cooltext.com):
! Нашла еще один новый сервис от авторов dabuttonfactory.com/ Подробнее о нем читайте в моем блоге Мама в Интернете в статье Как создать кнопки для блога или сайта онлайн бесплатно.
Во второй части статьи расскажу, как именно в Blogger можно заменить текст "читать дальше" на симпатичные кнопки или свою картинку.
И видео-инструкция.
Просим не судить строго :)




.png)










что то как то не так , у меня тоже пробл, а куда вы дели слово далее , которое по умолчанию , оно по вашподсказке , так и остаеться в шаблоне , тогда его тоже надо уберать . А так кэто просто как то откусили кусочик , а потом ? А потом Баги ? Такое может быть ?
ОтветитьУдалитьЭто вы про статью http://samasajt.blogspot.ru/2014/07/kak-zamenit-text-chitat-dalshe-na-kartinku-2.html спрашиваете?
Удалить