На один из своих блогов решила добавить цифровые часы. Решила посмотреть - что можно выбрать среди дополнительных гаджетов для Blogger. Нашла 4 варианта цифровых часов для блога, но какой выбрала - читайте в конце статьи.
Для начала кратко - где брать гаджеты. Заходим во вкладку Дизайн нашего блога. Нажимаем справа на схеме блога Добавить гаджет.
Далее выбираем Дополнительные гаджеты:
В строку поиска пишем на английском digital clock, нажимаем клавишу Enter.
В итоге Blogger находит вроде бы шесть гаджетов, но чисто цифровые часы из них - четыре.
1. Самые первые часы на черном фоне, но его можно изменить.

3. Цифровые часы с датой. Дата на английском (месяц).
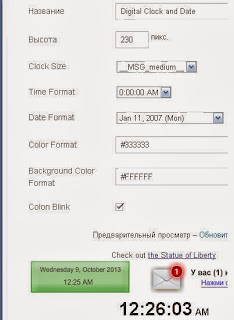
Можно настроить: высоту - изначально 230 пикселей, ширину - малая, средняя, большая; формат времени; формат даты; цвет цифр; цвет фона цифровых часов - по умолчанию белый; двоеточие.
Настроек достаточно, но, как и в предыдущем гаджете, автором встроена реклама прямо над часами.
Для начала кратко - где брать гаджеты. Заходим во вкладку Дизайн нашего блога. Нажимаем справа на схеме блога Добавить гаджет.
Далее выбираем Дополнительные гаджеты:
В строку поиска пишем на английском digital clock, нажимаем клавишу Enter.
В итоге Blogger находит вроде бы шесть гаджетов, но чисто цифровые часы из них - четыре.
1. Самые первые часы на черном фоне, но его можно изменить.
В настройках гаджета также меняется:
- высота (от 70 пикселей),
- формат времени,
- цвет фона часов;
- цвет цифр;
- шрифт;
- яркость (да/нет).

2. Следующие - цифровые часы на черном фоне.
Большая кнопка отображения времени в 12-часовом режиме плюс сверху дата. Настраивается только название гаджета и высота часов - изначально 280 пикселей.
Но сразу расстраивает встроеная реклама.
Можно настроить: высоту - изначально 230 пикселей, ширину - малая, средняя, большая; формат времени; формат даты; цвет цифр; цвет фона цифровых часов - по умолчанию белый; двоеточие.
Настроек достаточно, но, как и в предыдущем гаджете, автором встроена реклама прямо над часами.
4. Цифровые часы + дата на английском языке.
Настраивается высота гаджета, и присутствует чужая реклама, причем в двух местах.
Вот так авторы гаджетов зарабатывают. В принципе, желание понятно. Но есть разработчики, которые не так явно ссылки размещают. Например, автор первого гаджета цифровых часов, описываемых выше. Его я и выбрала. Основные настройки (фон, цвет, размер) есть.
P.S. Добавила я часы в блог, а потом задумалась: "А, может, не стОит читателям напоминать о том, сколько времени он провел, изучая статьи блога?"...











'https://ivyth.googlecode.com/svn/js/emoticon.min.js'
ОтветитьУдалитьЕго надо убить. Даже комментарий с трудом отправляется.
УдалитьБольшое спасибо за комментарии и подсказки здесь: http://productforums.google.com/forum/#!topic/blogger-ru/bj_WixqT1lk%5B1-25-true%5D
Удалить"Убила" проблему (вернее, смайлы) благодаря Вам. :)