Просмотрела в Интернете несколько вариантов постраничной нумерации. Но, как правило, нужно было вставлять в код шаблона два блока - с самим скриптом и со стилями. Один из них проверила. Работает. Но конфликтует с моей страницей Все гаджеты. Нашла другой замечательный вариант: при помощи вставки кода в гаджет HTML/JavaScript.
Источник, где взяла код скрипта и идею: http://blogodel.com/2013/01/postranichnaja-navigacija-blogspot.html
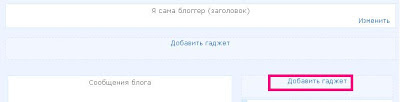
1. Заходим в Дизайн блога. Находим Добавить гаджет
3. В поле Содержание вставляем вот этот код:
4. Редактируем в коде (можно сначала это сделать в Блокноте):
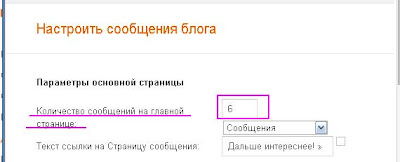
Напомню, как изменить количество сообщений на Главной странице:
5. Сохраняем гаджет. Перетаскиваем его под гаджет Сообщение.
Для того, чтобы "подогнать" немного внешний вид гаджета нумерации, я изменила 2 цвета в коде.
1) Цвет #CCCCCC (серый) заменила на #ea8df7 (фиалковый) - это цвет квадратика с номером выбранной страницы, цвет разделителя. Заменила все шесть значений в коде. Очень темный не делайте - номера страницы не будет видно.
2) Цвет #333333 (темно-серый) заменила на #660066 (сливовый) - цвет самого номера страницы. Заменила 2 раза.
Вы можете точно также изменить цвета постраничной нумерации "под себя", поэкспериментировав с цветом. HTML код цвета можно найти в поисковике Яндекса.
Например, для блогов с синим фоном можно взять такие цвета:
Источник, где взяла код скрипта и идею: http://blogodel.com/2013/01/postranichnaja-navigacija-blogspot.html
А вот алгоритм вставки постраничной навигации:
1. Заходим в Дизайн блога. Находим Добавить гаджет
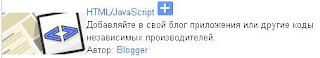
2. И из списка гаджетов выбираем HTML/JavaScript
3. В поле Содержание вставляем вот этот код:
<style>.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
border:1px solid #CCCCCC;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageNum a:hover {
background-color:#CCCCCC;
border:1px solid #CCCCCC;
}
.showpagePoint {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
background:#CCCCCC none repeat scroll 0 0;
border:1px solid #CCCCCC;
color:#333333;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageOf {
margin:0 3px 0 0;
padding:3px 7px;
text-decoration:none;
}
.showpage a {
border:1px solid #CCCCCC;
padding:3px 7px;
text-decoration:none;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link, .showpage a:link {
color:#333333;
text-decoration:none;
}</style><script type='text/javascript'>
var home_page_url = location.href;
var pageCount=2;
var displayPageNum=3;
var upPageWord ='Назад';
var downPageWord ='Вперёд';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html += '<span class="showpageNum"><a href="/">1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html = '<div class="showpageArea"><span class="showpageOf"> Страниц ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>
4. Редактируем в коде (можно сначала это сделать в Блокноте):
- var pageCount=6 - количество сообщений на главной странице. То есть, смотрите - сколько сообщений у Вас отображается на Главной странице и ставите такое же число.
Напомню, как изменить количество сообщений на Главной странице:
- var displayPageNum=10 - количество страниц, которые будут показаны в гаджете. У меня 10.
5. Сохраняем гаджет. Перетаскиваем его под гаджет Сообщение.
Для того, чтобы "подогнать" немного внешний вид гаджета нумерации, я изменила 2 цвета в коде.
1) Цвет #CCCCCC (серый) заменила на #ea8df7 (фиалковый) - это цвет квадратика с номером выбранной страницы, цвет разделителя. Заменила все шесть значений в коде. Очень темный не делайте - номера страницы не будет видно.
2) Цвет #333333 (темно-серый) заменила на #660066 (сливовый) - цвет самого номера страницы. Заменила 2 раза.
Вы можете точно также изменить цвета постраничной нумерации "под себя", поэкспериментировав с цветом. HTML код цвета можно найти в поисковике Яндекса.
Например, для блогов с синим фоном можно взять такие цвета:
Удачи!







Здравствуйте!У меня проблема с LinkWithin ... не могли бы сказать почему не вставляются сами картинки?вставляются только ссылки на рекомендуемые
ОтветитьУдалитьстатьи...
Отличный гаджет, спосибо за пост, давно себе такой хотел, наконецто нашол !!! (h)
ОтветитьУдалитьМария! Урааа!!! Теперь у меня есть страницы!!! Спасибо!!! (f)
ОтветитьУдалитьотличный совет!давно искала!спасибо огромное!!!
ОтветитьУдалитьСпасибо большое за такой хороший урок! Тоже наконец то сделал на своём блоге нумерацию страниц и выглядят страницы теперь гораздо лучше и перемещаться по страницам стало легче!
ОтветитьУдалитьСпасибо большое, Мария за такую полезную статью!
ОтветитьУдалитьКлассно спасибо.
ОтветитьУдалитьУра! Получилось! Спасибо за полезную публикацию!
ОтветитьУдалитьУра!Спасибо большое смотрите http://chertezhi-kompas3d.blogspot.com/
ОтветитьУдалитьИ у меня получилось! http://double-health.blogspot.com/ Урааа!!! Спасибо вам большое - благодаря вашим статьям у меня все получается)))
ОтветитьУдалитьРада, что эта статья была полезна для многих :)
ОтветитьУдалитьспасибо, все получилось))
ОтветитьУдалитьСпасибо! У меня все получилось :)
ОтветитьУдалитьспасибо! попробую!
ОтветитьУдалитьСпс
ОтветитьУдалитьМария спасибо Вам огромное. Я по Вашему Блогу, сознаю сейчас свой.
ОтветитьУдалитьНо вот этот пункт я ни никак не могу пройти, в гаджет Настроить HTML/JavaScript я вставила, в содержание код, поменяла, var pageCount=6 и var displayPageNum=10 и ничего не получается(
А в название, что нибудь вписывать? Помогите плизз.
Здравствуйте! В название гаджета я написала "Загляните и на другие страницы". Можно что-нибудь другое. А показатель var pageCount=6 точно соответствует количеству сообщений, отображаемых на главной странице Вашего блога?
УдалитьДа, Мария все соответствует, я даже меняла номер страницы не получается.
УдалитьВ Блоге отображается, только название страницы.
Странно. У Вас шаблон стандартный или от сторонних разработчиков?
УдалитьЕще может быть конфликт с каким-нибудь гаджетом. Попробуйте код взять из первоисточника. В начале статьи есть ссылка.
Шаблон родной. Да я пробовала, из.др.источника вставить не получается, оставила, как есть предыдущие и следующие кнопки.
УдалитьМария, спасибо Вам за время потраченное.
Такой хороший блог. Но почему то многие скрипты не работают. Например, данный скрипт ничего не отображает. Просто пустота. Перепробовала все карты блога, опять ничего. Вроде бы и доступно всё написано и последовательно, но в моем блоге не работает. HTML блога так изменил дизайн, что пришлось делать новый блог и перезаливать все сообщения. Жаль.
ОтветитьУдалитьСпасибо, Татьяна! К сожалению, некоторые скрипты со временем перестают работать, как это произошло с картой сайта. Перед каждым изменением в HTML-коде обязательно делайте резервную копию шаблона, чтобы потом восстановить.
Удалитьэто не нумерация СТРАНИЦ, это пагинация СПИСКОВ страниц, что есть две большие разницы
ОтветитьУдалитьМожет, расскажете подробнее о разнице?.. Будет полезно для всех.
УдалитьНе работает... печально.. пару дней назад пробовал - работало, а сейчас что только не перепробовал - не появляется и всё!
ОтветитьУдалитьУ меня получилось вроде, но что то слова Evgenya Panferova меня насторожили ((( Печально будет если пропадет скрипт. А так, вот что у меня получилось http://img.sc/img/209b8d147d1569fc190d00abfc5c9c5e.png, клево смотрится )))
ОтветитьУдалитьСпасибо огромное! работает
ОтветитьУдалитьСпасибо, забрала :)
ОтветитьУдалитьвсе получилось спасибо большое!
ОтветитьУдалитьУРА ПОЛУЧИЛОСЬ!!!!!
ОтветитьУдалитьДайте -ка я Вас расцелую !!!! :-*
ОтветитьУдалитьНа вкладках не работает. Когда нажимаешь на ярлык то нумерации внизу нет, а когда возвращаешься на главную, снова появляется. Как исправить, чтобы и на ярлыках (вкладках) все работало?
ОтветитьУдалитьСпасибо!
Здравствуйте! Если под вкладками вы имеете ввиду статичные страницы, то про них я писала здесь http://samasajt.blogspot.ru/2014/12/na-statichnyh-stranitcah-blogger-neskolko-soobshenij.html Нумерация на них и не нужна. На странице с результатом поиска по ярлыку также не будет работать нумерация, т.к. показываются сразу все сообщения по этому ярлыку.
ОтветитьУдалитьА слово страниц как сделать нужного цвета, подскажите пожалуйста? А то оно с цифрой в скобочке так серыми и осталось.
ОтветитьУдалитьМария! Супер! Все работает!!!Я прям себя героем чувствую.))))),что благодаря вам столько всего полезного узнала!!! Желаю вам всего наилучшего!. Взяла ваш сайт в закладки..)
ОтветитьУдалитьОтличный скрипт, спасибо за статью.
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьСпасибо, Мария, у меня получилось! А возможно еще сделать окошко в котором читатель сам напишет номер нужной страницы?
ОтветитьУдалитьПожалуйста, Наталья. Пока я такого скрипта не видела.
УдалитьСпасибо вам большое! У меня все получилось! [ http://akemi-womenssecrets.blogspot.ru/ ]
ОтветитьУдалитьСпасибо большущее за Ваш труд и щедрость.
ОтветитьУдалитьА у меня только до 5 марта 2015, остального нет...
ОтветитьУдалитьНе получается, никак. Хоть с этого блога копирую, хоть с источника. Шаблон стандартный, никаких изменений не делалось. Иконка настроек появляется внизу, а номеров страниц нет. Стандартные "главная", "предыдущие" остаются на месте. Может их как-то сначала надо убрать? Подскажите, пожалуйста.
ОтветитьУдалитьЗдравствуйте. Нет, я не убирала стандартные страницы. У Вас много сообщений в блоге?
УдалитьКак сделать так, чтобы этот скрипт не показывался на страницах сообщений и статичных страницах?
ОтветитьУдалитьЗдравствуйте, Алексей. Простите, что долго не отвечала, но наступила очень "горячая" пора на работе... К сожалению, не пишу сама скрипты, поэтому помочь не могу :( Возможно, Вам сможет помочь автор скрипта.
УдалитьСпасибо огромное, у меня получилось , ваш блог в закладки ))
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьПочему то у меня нет гаджета Сообщения в стандартных. Может нужно его откуда то загрузить?
ОтветитьУдалитьЗдравствуйте. Гаджет "сообщение" есть по умолчанию в каждом блоге. Смотрите в настройках блога пункт "Дизайн".
УдалитьСпасибо!
УдалитьЯ уже там все гаджеты просмотрела не по разу, не нашла.
УдалитьНапишите мне ВКонтакте https://vk.com/b.marija, я Вам скриншот пришлю.
Удалитьдобрый день! огромное спасибо за код!! Все работает, но есть один вопрос. Нумерация получилась прямо на точечках внизу блога ( не знаю как это объяснить, стандартная линия из серых точек в шаблоне). Можно эту линию как-то убрать или подвинуть номера страничек? Спасибо! ссылка на блог: http://www.littlewonderland.ru/
ОтветитьУдалитьНе отображает страницы
ОтветитьУдалитьВозможно, конфликт с шаблоном.
УдалитьДобрый день!
ОтветитьУдалитьПодскажите пожалуйста, можно ли сделать так, чтобы нумерация отображалась так же на странице ярлыков. Даже идеально, чтобы только на странице ярлыков:) Спасибо!
Ах, какая умница автор!
ОтветитьУдалитьсупер, благодарю! все получилось :-)
ОтветитьУдалитьСпасибо, зайшла ничего не меняла и все работает
ОтветитьУдалитьСпасибо!Наконец -то я нашел реально работающий код!!
ОтветитьУдалитьСпасибо за информацию, но как сделать нумерацию в раэделах, а не только на главной странице
ОтветитьУдалитьЗдравствуйте. Если Вы имеете ввиду статичные страницы, то в них не будет нумерации.
УдалитьЗдравствуйте , позволите спросить ?
ОтветитьУдалитьВот эти кнопки , сперва попал в блог Автора (ссылка у Вас вверху поста)
пробовал от него все 3 кода и ничего не отображалось .
Вот попал к Вам и решил ещё попробовать , ставлю код тоже ничего .
Включаю соображалку я переделывал шаблон ,
значит берём шаблон по умолчанию ставим код кнопки тут ка тут !
Чего же я снёс ? Чуть подумав это :
Следующее Главная страница Предыдущее
пробую удалить кусок кода в коде шаблона кнопки исчезают ,
ставлю назад снова появляются , выяснил кнопки подменяют сыстемные
Следующее Главная страница Предыдущее
Жаль что кнопки не работают в ярлыках (категориях)
так как у меня их много , но об этом Автор сообщает .
А вот вопрос Мария вот сдесь у Вас пост (под катом , тоесть полная новость)
и у Вас кнопки есть , а меня как и у Автора отображается
Следующее Главная страница Предыдущее
Как Вы сделали кнопки под катом поста ?
Попробую
ОтветитьУдалитьДобрый день!!! А я что то не могу установить этот гаджет... Может что то не так делаю...
ОтветитьУдалитьвсем привет! скопировал от сюда код - получилось 9стр https://lossyy.blogspot.com/ подскажите как сделать что б не 9 было стр а от 0 до последний стр
ОтветитьУдалить