Полезная вещь для каждого блога - наличие после текста сообщения блока с похожими сообщениями. Благодаря ему читатели найдут еще полезную информацию для себя, а владелец блога получит дополнительный трафик. Хорошо смотрится блок похожих сообщений с миниатюрами первой картинки статьи.
! Здесь будет два варианта установки, поэтому сначала прочтите всю статью, чтобы выбрать.
1. Открыть в соседней вкладке сайт LinkWithin
2. Найти справа поля для заполнения:

5. Далее проверяем название блога и нажимаем кнопку Добавить гаджет
5. Заходим в настройки блога. Пункт Шаблон >> Изменить HTML.
Ставим галочку в строке Расширить шаблоны виджета.
6. Далее нажимаем на клавиатуре кнопки Ctrl+F и в поле поиска вписываем:
<div class='post-footer'> или просто <footer> (у себя нашла только второй):
Перед этой строкой вставляем код:
! Здесь будет два варианта установки, поэтому сначала прочтите всю статью, чтобы выбрать.
Вариант I.
Для Вас инструкция Как добавить в блог на Blogger'е блок с похожими сообщениями.1. Открыть в соседней вкладке сайт LinkWithin
2. Найти справа поля для заполнения:
- Email - обязательно, иначе код не будет сгенерирован.
- Blog Link - адрес Вашего блога;
- Platform - выбираем платформу Blogger (если шаблон стандартный) или other (не стандартный).
- Width - ширина (3 или 4 картинки с названиями статей или 5 текстовых ссылок на похожие сообщения.
- Если в Вашем блоге фон темный, а текст светлый - поставьте галочку.
4. На следующей странице нажмите на ссылку в тексте Install Widget

5. Далее проверяем название блога и нажимаем кнопку Добавить гаджет
6. В результате гаджет LinkWithin добавится сам, и Вас перекинет в настройки Вашего блога, в Дизайн. Вам останется только перетащить его под сообщение:
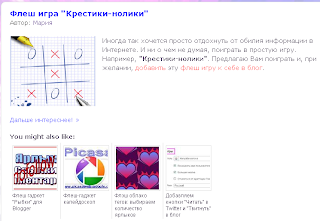
В результате под анонсом каждого сообщения на главной странице блога будут располагаться похожие статьи (картинка+название):
Вариант II.
Но, если у Вас на главной странице отображается больше одного сообщения, то получается лишнее нагромождение. Можно сделать так, чтобы блок с похожими сообщениями появлялся лишь при чтении всей статьи (после нее). Как сейчас у меня. Решение я нашла в этом блоге.
Итак:
1) Открыть в соседней вкладке сайт LinkWithin
2) В форме все заполняем (смотри выше шаг 2). Только в поле платформы нужно выбрать Другой (other):
3. Нажать кнопку Get Widget.
4. На следующей странице увидим код. В нем ищем id Вашего блога, состоящий из цифр (у меня их было 7). Запомните или запишите id.
Ставим галочку в строке Расширить шаблоны виджета.
6. Далее нажимаем на клавиатуре кнопки Ctrl+F и в поле поиска вписываем:
<div class='post-footer'> или просто <footer> (у себя нашла только второй):
Перед этой строкой вставляем код:
<b:if cond='data:blog.pageType == "item"'><script>
var linkwithin_site_id = Id вашего сайта;
(function () {
var elem = document.createElement('script');
elem.type = 'text/javascript';
in.com/widget.js?rand=' + Math.random();
document.getElementsByTagName(
elem.src = 'http://www.linkwit
h'head')[0].appendChild(elem);
})();
</script>
<a href="http://www.linkwithin.com/"><img
0" /></a>
</b:if>
src="http://www.linkwithin.com/pixel.png" alt="Blog Widget by LinkWithin"
style="border: 0" /></a>
</b:if>
Аккуратно удаляем слова "Id вашего сайта" и выписываем номер, записанный раньше.
Сохраняем шаблон.
После этих манипуляций блок с похожими сообщениями должен появляться только после текста всей статьи.
P.S. Если у Вас в блоге некорректно отображаются "похожие сообщения" от LinkWithin - может быть конфликт с шаблоном или другими гаджетами. В статье "Похожие сообщения - разные варианты" предлагаю обзор еще 3-х вариантов вставки рекомендуемых статей: http://samasajt.blogspot.ru/2013/09/pohozie-soobcheniya-raznye-varianty.html
P.S. Если у Вас в блоге некорректно отображаются "похожие сообщения" от LinkWithin - может быть конфликт с шаблоном или другими гаджетами. В статье "Похожие сообщения - разные варианты" предлагаю обзор еще 3-х вариантов вставки рекомендуемых статей: http://samasajt.blogspot.ru/2013/09/pohozie-soobcheniya-raznye-varianty.html










Мария, может, вы подскажете: у меня на блоге вчера перестали отображаться картинки, причём не все, а только первые в сообщении. я ничего не меняла, не могу понять, в чём дело. Зашла к Вам, у Вас тоже не все отображаются (и к себе, и к Вам заходила с разных браузеров и компьютеров). Не знаете, почему так может быть?
ОтветитьУдалитьДа, Елена, вчера был какой-то кошмар. Ночью писала статью про социальные кнопки. Долго ждала, пока они будут показываться, да и то не все. Оставила все до сегодня. Думала, что у меня проблемы с браузером. Но, видимо, это на самом Blogger'е какие-то "глюки" были.
УдалитьСпасибо, Мария! Я тоже думала, что у меня одной неполадки. Сейчас вроде всё нормально стало, только фото из профиля не отображается, но, думаю, и это исправится.
УдалитьЗдравствуйте! У меня такая проблема: нету поля для галочки "Расширить шаблоны виджета" в настройках html. Ищу div class='post-footer' - не находит ничего. У меня там вообще сейчас почему-то все по-другому, видимо, обновление новое такое. Помогите, пожалуйста!!
ОтветитьУдалитьЗдравствуйте. Спасибо за комментарий. Благодаря Вам тоже обратила внимание на изменения. Читайте мои мысли по поводу нового редактора шаблонов Blogger'а в новой статье: http://samasajt.blogspot.ru/2013/04/novyj-redaktor-shablonov.html
Удалитьздравстуйте!не могли бы вы сказать, почему у меня отображаются только названия...?без картинок...
ОтветитьУдалитьЗдравствуйте Мария, не могли бы Вы подсказать, как можно обойтись без этих сервизов, а своим скриптом, я пытался сделать, но у меня не получается, в сети много информации на это, но ни одна не сработала, с Линквиз получилось, но хочется своего))
ОтветитьУдалитьЗдравствуйте, Мария! Сегодня попыталась вставить этот код 2-ым способом, но при сохранении пишет: ошибка в 12-13 строчке. Что-то типа после img не хватает знака > или >/. Как-то так... Кстати, опубликовать этот код здесь тоже не получилось. Пишет Недопустимый код img
ОтветитьУдалитьПопробовала 1-м способом - картинок нет, есть только названия...
ОтветитьУдалитьЧуть неверно указан код.
ОтветитьУдалитьПройдите по ссылке, указанной в начале описания второго варианта и скопируйте код правильно. И все получится! =)
ПС. здесь хвостик когда пропущен, потому и не работает.
Спасибо большое за то, что указали на ошибку в статье. И правда, "хвостик" кода куда-то делся при вставке :-? Сейчас исправила.
УдалитьМария, может вы мне поможете. Устанавливаю этот гаджет, но он встает некорректно. во первых, вместо заданных 3 картинки все равно устанавливаются 5. во вторых: на одной строке устанавливается 4 картинки, а 5я почему то переносится на следующую строку. я думала, может ширина не позволяет, увеличила, все равно так и остается ;-( смотрится некрасиво
ОтветитьУдалитьВсем! Всем! Если у Вас в блоге некорректно отображаются "похожие сообщения" от LinkWithin - может быть конфликт с шаблоном или другими гаджетами. В статье "Похожие сообщения - разные варианты" предлагаю обзор еще 3-х вариантов вставки рекомендуемых статей: http://samasajt.blogspot.ru/2013/09/pohozie-soobcheniya-raznye-varianty.html
ОтветитьУдалитьМария, спасибо большое!!!! Делала первым способом, всё получилось!!!!!!
ОтветитьУдалитьЗдравствуйте, конечно виджет этот красивый и все такое, но есть один недостаток, исходящая ссылка. Вы не знаете как от нее избавиться или хотя закрыть тегом Nofollow?
ОтветитьУдалитьЗдравствуйте! Помогите пожалуйста. Настроила гаджет с LinkWithin. Картинки есть но нет подписей. Не могу понять почему?
ОтветитьУдалить