В комментариях к статье про калькуляторы читательница написала о сервисе, в котором можно бесплатно создать калькуляторы с различными расчетами. Оказывается, там еще есть возможность создавать и разнообразные формы для сайтов, в том числе формы обратной связи.
При этом Вы можете выбрать готовый шаблон подходящей тематики или создать новый калькулятор и форму "с нуля".
При этом Вы можете выбрать готовый шаблон подходящей тематики или создать новый калькулятор и форму "с нуля".
Как создать калькулятор или форму для сайта
1. Сначала нужно зарегистрироваться на сайте, это займет у Вас 2 минуты.
2. Затем выберите, как будете создавать проект:
- Собрать самостоятельно
- Использовать шаблон
3. Посмотрим, какие шаблоны нам предлагают - рубрики шаблонов форм и калькуляторов для сайтов:
- Автосервис (расход топлива авто, форма заказа такси, калькулятор ОСАГО и др.)
- Строительство и ремонт (расчет расхода краски, ламината, расчет стоимости окна, натяжного потолка и др.)
- Служба доставки (расчет веса упаковки)
- Ресторан или кафе (форма заказа пиццы)
- Бытовая техника (выбор и покупка холодильника)
- Мебель и интерьер (покупка кухонного гарнитура и др.)
- Недвижимость (расчет строительства дома, ипотеки и др.)
- Экономика и финансы (расчет показателя CTR (кликабельности) сайта и др)
- Клининговые услуги (расчет уборки помещений)
- Красота и здоровье (расчет индекса массы тела, % затраченной жизни на работу)
- Спорт и фитнес (расчет набора веса)
- Организация мероприятий (форма заказа Деда Мороза на праздник).
Поскольку приближается Новый год, заглянула в форму "Праздник с Дедом Морозом". Составляли её явно люди с юмором 😃
Под картинкой идет описание формы, затем можно выбрать на шкале возраст аудитории: от 0 до 50 лет.
Далее "параметры" заказа: провести хоровод,вручение подарка, проверка заготовленного стишка, нужна или нет в комплекте с Дедом Морозом Снегурочка, а самые главные 2 параметра, которые меня повеселили - "Настоящая борода" и "Трезвый" 😁
Еще ниже уточнение даты, времени праздника, контактные данные заказчика и кнопка "Заказать".
Если Вам нужна форма заказа аниматоров на праздник для Вашего сайта, то Вы легко можете отредактировать данный шаблон "под себя".
4. Сейчас о том, как создать калькулятор или форму самостоятельно.
1) Слева будут расположены блоки, которые простым перетаскиванием в правую часть встраиваются в Вашу форму, это может быть:
- Список
- Ползунок
- Галочка
- Флажок
- Поле
- Текст
- Картинка
- Кнопка
2) Для создания формы обратной связи использовать будем несколько раз блок "Поле".
После того как Вы перетащили блок вправо, он отображается в зеленой рамочке.
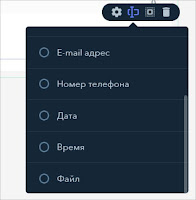
Для того, чтобы данный блок был текстовым, нужно кликнуть на второй значок и выбрать "Тип поля" - "Текстовое".
Значок "шестеренка" дает возможность настроить включение/отключение Заголовка, Описания, Обязательность заполнения поля, а также указать текст-подсказку.
Третий значок - регулировка отступов текста от края блока сверху и снизу:
Чтобы появилось окошко выделите нужный текст для настройки его размера, цвета текста, выравнивания.
Над блоком есть еще 1 панель настроек:
Первая иконка - выбор цвета фона всего блока:
Вторая - выбор цветовой схемы.
Третья - выбор темы оформления.
3) После того как Вы настроили 1 блок, перетаскивайте вправо еще 1 блок "Поле" и также его настраивайте. Только для того чтобы автоматически проводилась проверка на корректность ввода E-mail - в настройках выберите "Тип поля" - "E-mail адрес", (или, если нужны такие поля - номер телефона, дата, время).
4) Итак, Вы добавили и настроили все поля, сейчас нужна "Кнопка заказа" или расчета.
В нижнюю часть Вашей формы перетащите из левой части блок "Кнопка".
Кнопку также можно настроить на панельке есть соответствующие иконки: в первой можно указать сообщение об успешной отправке, согласие на сбор данных, антиспам. Вторая иконка "Действия" - настройка оповещения владельца, уведомление клиента, переход по ссылке, переход к оплате.
Третья иконка - сбор статистики.
Четвертая - настройка цветового оформления кнопки отправки или кнопки заказа: текст на кнопке, текст при наведении, рамка, фон, фон при наведении. (И пятая иконка - отступы).
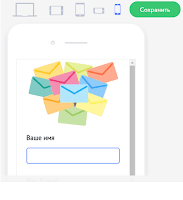
5) Перед тем как сохранить форму, нажмите кнопку Предпросмотр
И Вы увидите, как будет выглядеть форма или калькулятор на разных устройствах, например:
Можно что-то отредактировать (если нужно) или нажать кнопку Сохранить.
5. Как встроить готовую форму или калькулятор на сайт.
1) В своем аккаунте перейти к списку проектов, выбрать нужный и навести курсор и в выпадающем меню выбрать Получить код
2) Затем скопировать код проекта справа
3) Дальнейшие действия зависят от того, на какой платформе, CMS создан Ваш сайт.
В блоге на платформе Blogger я встроила форму обратной связи на отдельную страницу "Контакты". Пример - на моем сайте https://bessonowa.blogspot.com/
Еще предусмотрена интеграция с сайтами на:
- Joomla (Джумла)
- NetCat (НетКэт)
- Bitrix (Битрикс)
- Drupal (Друпал)
- OpenCart (ОпенКарт)
- Tilda (Тильда)
- MODx (МОДикс)
- Wix (Викс)
- uCoz (юКоз)
- uKit (юКит)
- WordPress (ВордПресс)
- AdobeMuse (АдобМьюз)
- amoCRM (амоЦРМ)
- PlatformaLP (Платформа LP)
- VK (ВКонтакте)
- Google Tag Manager (Гугл Тег Менеджер)
- Appglobus (Эпглобус)
- Bitrix24 (Битрикс24)
Все подробные инструкции по настройке и встраиванию калькуляторов, форм есть в Базе знаний на сайте ucalc
P.S. В бесплатном тарифе Вы можете создать 3 проекта (т.е., например, 2 калькулятора и 1 форму, или 1 калькулятор или 2 формы). И, к сожалению, есть некоторые ограничения (см. в разделе "Цены"). Но и на бесплатном формы хорошо работают.
Попробуйте прямо сейчас
🔻
Еще статьи по этой теме:
- Гаджет "Обратная связь" для Blogger
- Как создать гаджет на основе Google форм
- Более 100 форм обратной связи
- Калькуляторы с выбором размера гаджета






























Классный и полезный сервис! Калькуляторы — это то, что очень украшает контент)))
ОтветитьУдалитьА как установка подобного виджета будет влиять на скорость загрузки сайта?
ОтветитьУдалитьАвторы постоянно работают над виджетом. В официальном блоге написано, что в марте 2017 года "ускорили его загрузку ни много ни мало в 10 раз". Соответственно, и сайт с виджетом будет быстро загружаться. Если сомневаетесь - поставьте калькулятор на отдельную страницу сайта, на которой будет мало информации и других виджетов. (К тому же все калькуляторы и формы адаптивные - быстро подстраиваются под разные экраны и устройства).
УдалитьХороший сервис, есть еще stepFORM, тоже под калькуляцию и под формы.
ОтветитьУдалитьЛучшие WordPress шаблоны для создания презентабельного сайта с современным дизайном.
ОтветитьУдалитьДобавил себе на сайт 6 калькуляторов уже, я доволен, работает все быстро, только использовал не ucalc, а stepform, он посовременнее.
ОтветитьУдалить