Совсем недавно присоединилась к соцсети Instagram и стала искать виджет для сайта или блога "Мы в Instagram". Несколько сервисов, предлагающих такой виджет, просят ввести не только свой логин, но и пароль. (Интересно, зачем?) О хорошем сервисе, в котором можно быстро настроить, создать только по своему имени и получить готовый код для вставки на сайт виджета с кнопкой "Подписаться" читайте ниже.
Как добавить на сайт или блог виджет для сайта или блога "Мы в Instagram" со встроенной кнопкой "Подписаться"
1. Переходим на сайт http://instagramm.ru
2. Вписываем свое имя имя в Instagram (или хештег)
Нажимаем кнопку Показать превью.
3. Настроить виджет в сервисе можно ниже:
Название виджета - по умолчанию "Мы в Instagram"
Размер виджета - количество фотографий по горизонтали и вертикали
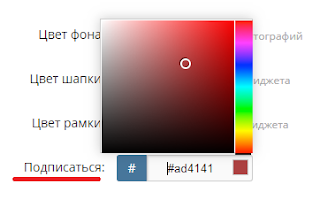
4. Также настраивается ширина виджета , отображение шапки, тени у рамки, отображение Вашего профиля (доступно, если ширина виджета будет от 260px), цвета фона фотографий, шапки виджета, рамки, и цвет кнопки "Подписаться". При настройке цвета или пропишите код, или просто выберите нужный цвет кружком.
5. После всех настроек снова посмотрите превью виджета "Мы в Instagram" и, если все устраивает, нажмите оранжевую кнопку Получить HTML-код
6. Скопируйте готовый код.
7. На своем сайте вставьте код в виджет HTML.
На Wordpress это виджет "Текст".
В блогах, созданных на платформе Blogger, нужно добавить новый гаджет HTML/JavaScript (Дизайн -> Добавить гаджет). И в поле "Содержание" вставить скопированный код. Затем нажать кнопку Сохранить.
Виджет для сайта или блога "Мы в Instagram" также, как и другие виджеты и социальные кнопки поможет Вам в продвижении и привлечь дополнительную аудиторию. А кнопка "Подписаться" позволит читателям стать Вашим подписчиком в Instagram.









Этот комментарий был удален автором.
ОтветитьУдалитьВсе получилось, спасибо!
ОтветитьУдалить