Оригинальный виджет для сайта или блога предлагают создатели одного из сайтов - "говорящие часы". Или "часы с голосом". Эти часы озвучивают время раз в час (чаще - женским голосом) или текущее время при клике по виджету с часами.
Я уже описывала способы вставки различных часов, но озвучивающие время, возможно, будут полезны Вам. Когда, например, Вы работаете на своем сайте боитесь опоздать на важную встречу или вебинар.

Авторы предлагают большой выбор внешнего вида говорящих часов - разных цветов и видов.
Я уже описывала способы вставки различных часов, но озвучивающие время, возможно, будут полезны Вам. Когда, например, Вы работаете на своем сайте боитесь опоздать на важную встречу или вебинар.

Авторы предлагают большой выбор внешнего вида говорящих часов - разных цветов и видов.
Плюс можно регулировать громкость голоса прямо в самом виджете, передвигая полоску на изображении часов.
Для каждого вида есть предпросмотр. Например:
Для вставки часов на сайт - нажмите под текстом-описанием функций часов на ссылку Код для сайта.
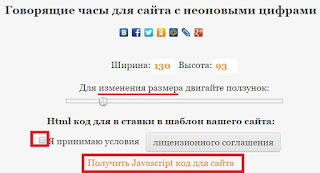
На следующей странице Вы сможете посмотреть, как будет выглядеть виджет на сайтах с разным цветом фона при помощи кнопок:
Также есть возможность изменить размер часов под Ваш сайт, передвигая ползунок влево или вправо.
Для получения кода для вставки скрипта говорящих часов на сайт или блог, нужно согласиться с лицензионным соглашением и нажать Получить Javascript код для сайта:
В качестве благодарности авторам за отличный бесплатный виджет Вы можете поставить "лайк" и не ждать указанное ниже время.
Полученный код скрипта скопируйте и вставьте в новый виджет на сайте или блоге.
В блогах на платформе Blogger код нужно вставить в гаджет HTML/JavaScript (Дизайн -> Добавить гаджет -> HTML/JavaScript)
Кстати, авторы сайта дают отличные подсказки по правильному выравниванию виджета(гаджета) на странице сайта: нажмите на ссылку Позиционирование виджетов на странице сайта, и Вам откроются подсказки, как разместить виджет справа внизу или, например, по центру.









Всё хорошо, только эти часы запускать надо зашедшему на сайт )) идиотизм!
ОтветитьУдалитьКатегория говорящие часы http://101widgets.com/category/4/%D0%93%D0%BE%D0%B2%D0%BE%D1%80%D1%8F%D1%89%D0%B8%D0%B5%20%D1%87%D0%B0%D1%81%D1%8B/1
УдалитьВ названии часов слово автостарт означает что часы говорят время автоматически при заходе пользователя на веб страницу. Для отключения автостарта есть кнопочки на часах. Голос женский. На текущий момент 6 вариантов говорящих часов с автостартом. Все часы автоматически говорят время 1 раз в час без нажатия мышкой на часы.
Благодарю, Елена, за полезный комментарий :)
УдалитьЁпть! А где демо?
ОтветитьУдалитьНа сайте авторов при клике на название часов всплывает окно с предпросмотром часов. Демо добавила в блог http://otdyhajka.blogspot.ru/ (на боковой колонке, внизу) - часы с дизайном под Blogspot
УдалитьПодскажите, что я делаю не так? Копирую код, вставляю как написано в инструкции "гаджет HTML/JavaScript", но в блоге часы не появляются.
ОтветитьУдалитьПроверьте на "совместимость" гаджета с Вашим шаблоном: попробуйте сначала вставить гаджет в любой другой свой блог (новый или действующий) со стандартным "блоггеровским" шаблоном. Если гаджет здесь будет работать, а на первоначальном блоге нет - значит, дело в шаблоне.
УдалитьОбратите внимание какой url Вашего блога. Используется протокол http или https.
УдалитьДля http проблем не должно быть, если код взят с оффсайта, или с любого другого сайта, но получен с оффсайта. Иногда вебмастера "выдирают" код с других сайтов. И иногда не закрывают теги, или и вовсе код искажается.
Для https есть тонкости, но они не зависят от вебмастера. Старые (добавленные несколько лет назад виджеты) могут на https не работать, все новые должны работать без проблем.
В старых не учитывался https протокол, а блогспот плавно и грамотно переходит на https. Если нужен какой то конкретный виджет, то указывайте ссылку на страничку с ним. Если не работает на каком либо конкретном блоге, то нужно видеть этот блог, что бы через инструменты разработчика в хроме можно было понять причину и исправить её.
К примеру обратите внимание, сейчас мы с Вами находимся на страничке блога с урл
Удалитьhttps://samasajt.blogspot.com/2016/01/govoryashie-chasy.html
Протокол : https
Над комментариями находится виджет говорящие часы, у меня он отображается и голосом говорит время.