Я уже писала про то, как добавить к себе в блог погодный информер от Гисметео. Предлагаю еще один информер, который подойдет для любого сайта или блога, так как легко устанавливается через гаджет (виджет) при помощи кода.
Что мне понравилось в этом погодном информере (демо):
1. Перейти на сайт по ссылке.
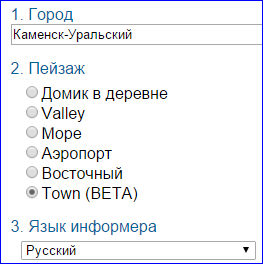
2. Вписать название Вашего города
3. Выбрать фоновую картинку и язык информера.
4. Размер окна - в зависимости от того, куда будете устанавливать информер погоды (я добавляла на боковую панель)
Что мне понравилось в этом погодном информере (демо):
- легкая настройка,
- выбор оформления (картинки),
- картинка меняется в зависимости от времени суток,
- настройка размера окна (высота и ширина),
- есть полноэкранный режим.
1. Перейти на сайт по ссылке.
2. Вписать название Вашего города
3. Выбрать фоновую картинку и язык информера.
4. Размер окна - в зависимости от того, куда будете устанавливать информер погоды (я добавляла на боковую панель)
5. Формат времени и единиц измерения я оставила по умолчанию.
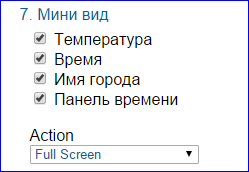
6. Мини вид - это те параметры,которые отображаются на маленьком изображении информера, добавленного в гаджет. На большом изображении параметров больше.
7. Action - куда будет осуществляться переход при нажатии на маленькое изображение:
- YoWindow.com (на сайт),
- Full Screen (в полноэкранный режим).
8. Для вставки погодного информера на сайт - перейдите в пункт 8 и выберите нужный. Для Blogger - "любой сайт или блог"
9. Скопируйте код в рамке.
10. В админке Вашего сайта код необходимо вставить в виджет/модуль.
В настройках блога на Blogger - зайти в пункт Дизайн -> Добавить гаджет -> HTML/JavaScript -> вставить скопированный код.
Вот скриншот полноэкранного режима погодного информера:
А вот так примерно он стал выглядеть, пока я писала эту статью )))
Вот так вот холодно у нас на Урале 23 мая... Очень ждем тепла. Ну, а я жду, что Вы поделитесь с друзьями этой статьей. Заранее благодарна!









Мария, подскажите пожалуйста! Я не по теме спрошу, т.к. не знаю куда писать. Я хочу в свой пост вставить фото картины Павла Федотова "Сватовство майора". Нашла в инете на чужих сайтах. Если я ее скопирую с чужого сайта и поставлю себе в блог, можно так? Ведь она уже будет не уникальная? На это действие нужно разрешение? И что мне за это будет? С уважением Наталья.
ОтветитьУдалитьДоброй ночи! Очень хочу установить у себя в блоге перелиновку страниц,подскажите пожалуйста.Спасибо.
ОтветитьУдалитьЗдравствуйте, Ирина. Возможно, в блогах на Wordpress есть специальные плагины для этого. В Bloggere я почти в каждой статье стараюсь ставить 1-2 ссылки на свои же статьи вручную.
УдалитьДобрый вечер, Мария! пробовала установить перелиновку страниц ,все выполняла как указано, но ничего не появляется ни через 2 минуты, ни через полчаса, ни через 4 дня. Если можно, проконсультируйте пожалуйста по этому вопросу.Спасибо.
ОтветитьУдалитьДобрый вечер, Мария! пробовала установить перелиновку страниц ,все выполняла как указано, но ничего не появляется ни через 2 минуты, ни через полчаса, ни через 4 дня. Если можно, проконсультируйте пожалуйста по этому вопросу.Спасибо.
ОтветитьУдалитьЗдравствуйте, Ирина. По какой инструкции Вы "устанавливали" перелинковку страниц? И где что должно появиться? Уточните, пожалуйста.
УдалитьСпасибо Мария за отклик. Все появилось и заработало.
ОтветитьУдалитьСпасибо!!!Есть что посмотреть!!!Пригодилось!!!
ОтветитьУдалитьЗдравствуйте Мария! Мне надо вставить код информера погоды в тело сообщения ( как у Вас) в Blogger. Ваш совет "В настройках блога на Blogger - зайти в пункт Дизайн -> Добавить гаджет -> HTML/JavaScript -> вставить скопированный код." не работает для тела сообщения у меня. А как Вы это сделали?
ОтветитьУдалитьЗдравствуйте. На самом деле все просто: копируете код информера, переходите в сообщении в режим HTML и вставляете скопированный код. Затем переходите в обычный режим создания сообщения. Кстати, не всегда в режиме "просмотра" сообщения информеры отображаются. При публикации поста все должно работать.
УдалитьНе работает, название города не меняется, что уж только ни писала, все время Новосибирск, а мне надо Иркутск
ОтветитьУдалитьВы можете воспользоваться другим погодным информером https://samasajt.blogspot.ru/2014/07/pogodnyj-informer-dlja-bloga.html
ОтветитьУдалить