Социальные сети прочно вошли в нашу жизнь. Пользователи Интернета каждый день заходят в популярные соцсети - почитать новости, пообщаться... Для блоггеров же это отличная возможность продвижения своих блогов. Чтобы Ваши друзья могли постоянно читать новости с Ваших блогов - добавьте кнопку Подписаться в Facebook.
Как добавить кнопку "Подписаться" на свой блог или сайт
1. Зайти в свой аккаунт на Facebook. Затем в настройки аккаунта:
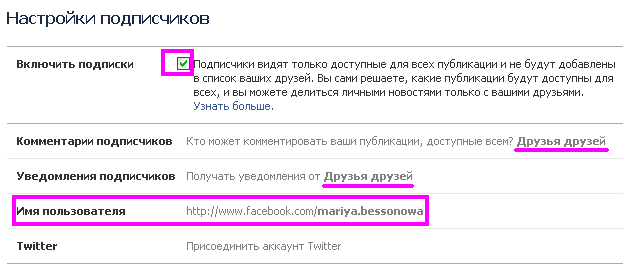
2. Пункт "Подписчики"
3. !Чтобы кнопка "подписаться" работала - нужно включить подписки!
Включаем подписки - ставим галочку:
Настраиваем:
- Комментарии подписчиков - кто может оставлять комментарии к Вашим публикациям, доступным для всех (все, друзья друзей, никто),
- Уведомления подписчиков (все, друзья друзей, никто)-
Вы можете получать уведомления, когда те, кто не является вашими друзьями, подписываются на ваши обновления, их публикуют, комментируют или отмечают как понравившиеся публикации, доступные для всех. Включить эти уведомления для...
- Имя пользователя - здесь Вы можете изменить свое имя на Facebook, но помните, что сделать это можно только один раз!
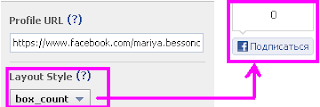
5. В поле Profile URL после https:// вписываем свое имя пользователя на Fasebook.
Например: https://www.fasebook.com/mariya.bessonowa
6. Настраиваем вид кнопки Подписаться:
1) Layout Style - стиль кнопки:
- standart - отображается кнопка Подписаться и предложение "следовать" за Вами
- button_count - кнопка и счетчик подписчиков справа:
- box_count - кнопка со счетчиком сверху:
2) Show Faces - отображать ли фотографию Вашего профиля
3) Color Scheme - цвет фона, на котором располагается блок:
- light - светлый,
- dark - черный:
4) Font - шрифт кнопки:
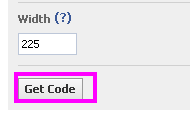
- standart - минимальная ширина 225 пикселей; по умолчанию установлена 450 пикселей; высота 35 px (без фото профиля) или 80 px (с фото);
- button_count - минимальная ширина 90 px; по умолчанию 90 px; высота 20 px;
- box_ count - минимальна ширина блока 55 px; по умолчанию 55 px; высота 65 пикселей.
7. После всех настроек (их потом можно будет еще изменить) нажимаем кнопку Get Code
8. Во всплывающем окне выбираем IFRAME (другие коды при вставке в гаджет HTML не работают). Копируем код (ОК можно потом нажать).
9. Заходим в настройки блога на Blogger > Дизайн > Добавить гаджет > Основы > гаджет HTML/JavaScript, нажимаем на плюсик. В открывшемся окне настроек гаджета в поле Содержание вставляем скопированный код. И обязательно кнопка Сохранить.
В результате должна появиться кнопка Подписаться - со счетчиком подписчиков или без (смотри выше). А если выбрать стиль кнопки standart (смотри выше пункт 6.1), то кроме кнопки будет еще ссылка на Вашу страницу в Facebook.
















Спасибо за описание такой полезной вещи! :)
ОтветитьУдалитьПока делала всё, что здесь сказано, была уверена, что добавляю возможность прямо в фэйсбуке подписаться на мою личную страничку. (это видно наверху, где обложка, рядом с "Журнал действий" и "обновить информацию"). Жаль, что это другая, хотя и полезная, информация. Свою проблему я так и не решила.
ОтветитьУдалитьЗдравствуйте, Юлия! Если Вы поставите кнопку в стиле standart (шаг 6.1), то рядом с кнопкой будет еще надпись со ссылкой на Вашу страницу в Facebook, где читатели и смогут подписаться. В левом сайдбаре у меня есть такая кнопка - посмотрите.
УдалитьУбрали они вкладку IFRAME, теперь не могу вставить ни ссылку на страницу, ни на свой аккаунт
ОтветитьУдалитьподскажите, а есть такая кнопка для "вконтакте"? Спасибо!
ОтветитьУдалитьКак проекту по онлайн страхованию https://parasol.ua/ правильно настроить все это?
ОтветитьУдалить